— А толку! Фасад обновишь, а канализация все равно старая!
410013796724260
• Webmoney
R335386147728
Z369087728698
Всплывающие сообщения ToastРазработчик Android приложения может «программно» создавать и открывать в интерфейсе окна всплывающие сообщения Toast. Объект Toast нельзя описа́ть в каком-либо файле в формате xml, Toast можно только сформировать в коде java. Приложение сохраняет свою работоспособность для пользователя при появления сообщения Toast. Как правило, всплывающее уведомление Toast используется для представления коротких текстовых сообщений. Например, при нажатии на кнопку формирования "Заказа" всплывает сообщение с текстом «Товар не выбран». Через пару секунд сообщение исчезает. Это и есть Toast сообщение. Toast является View компонентом с коротким сообщением, появляющимся «поверх» интерфейса приложения. Объект Toast не может получить фокус. Конструктор ToastКонструктор класса Toast в качестве параметра получает контекст приложения : Toast(Context context); Поскольку класс активности Activity является наследником Context, то его можно использовать в качестве параметра. Например, MainActivity.this. Вы можете столкнуться с непонятным поведением Toast, когда текст не будет выравниваться, сокращаться и т.д. Это может быть связано с тем, что Ваша активность использует определённую тему или стиль, которые вызывают такой побочный эффект. Поэтому, вместо MainActivity.this используйте метод getApplicationContext(). А как быть, если окно, в котором вызывается Toast не являются потомком контекста Context? Это может случиться при использовании Toast в диалоговых окнах, которые не наследуют свойства класса Context. В этом случае можно вместо getApplicationContext() вызывать метод getBaseContext(). Методы класса ToastВ следующем списке представлены часто используемые методы и константы класса Toast. C полным перечнем всех доступных (public) методов Вы можете познакомиться здесь.
Пример использования ToastРассмотрим пример использования класса Toast для формирования различных типов сообщений :
Для реализации данного примера определим интерфейс приложения в виде 4-х кнопок, к которым подключим обработчик события (метод Toast). В методе Toast для каждой кнопки отдельно будет формироваться сообщение Toast. Листинг activity_main.xmlВ следующем листинге описан интерфейс приложения, включающий четыре кнопки. К каждой кнопке подключен обработчик (метод Toast) в атрибуте «android:onClick». Интерфейс не локализован (атрибут «android:text»). В качестве шаблона интерфейса выбран LinearLayout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:text="Обычный Toast"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="Toast" />
<Button
android:id="@+id/btn2"
android:text="Toast с позиционированием"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="Toast" />
<Button
android:id="@+id/btn3"
android:text="Toast с изображением"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="Toast" />
<Button
android:id="@+id/btn4"
android:text="Собственный интерфейс Toast"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="Toast" />
</LinearLayout>
Изображение для ToastВ контент двух типов сообщений Toast будем вставлять изображение пустой тележки (128x128). Загрузить изображение в директорию res/drawable модуля можно через буфер обмена с использованием горячих клавишей Ctrl+C, Ctrl+V. 
Листинг toast.xmlДля четвертого типа сообщения Toast в примере необходимо описать интерфейс в ресурсном XML файле. Для этого создадим файл res/layout/toast.xml со следующим контентом. Интерфейс сообщения включает титульную строку (TextView), изображение пустой тележки (ImageView) и краткое сообщение (TextView).
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="#ffffffff"
android:orientation="vertical"
android:id="@+id/llToast">
<TextView
android:id="@+id/TV1"
android:layout_height="wrap_content"
android:textColor="#ffffffff"
android:layout_width="fill_parent"
android:gravity="center"
android:background="#bb000000"
android:text="Toast сообщение" />
<LinearLayout
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/llToastContent"
android:layout_width="wrap_content"
android:background="#44000000">
<ImageView
android:id="@+id/tvImageToast"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:src="@drawable/shopping_cart"
android:layout_marginBottom="4dp" />
<TextView
android:id="@+id/TV2"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:gravity="center"
android:textColor="#ff000000"
android:text="Собственный интерфейс Toast"/>
</LinearLayout>
</LinearLayout>
Листинг метода ToastВ открытый (public) метод Toast в качестве пареметра передается View компонент нажатой кнопки. При нажатии на первую кнопку вызывается статический метод makeText класса Toast. Всплывающее сообщение будет представлено в нижней части экрана. При нажатии на вторую кнопку Toast сообщение позиционируется методом setGravity. Особый интерес представляет обработчики нажатий на третью и четвертую кнопки. При нажатии на третью кнопку сначала создается и позиционируется Toast сообщение. После этого создается контейнер ImageView, в который загружается изображение, и далее в шаблон разметки Toast (LinearLayout) добавляется контейнер с изображением. При формировании 4-го сообщения используется собственный настраиваемый (разработчиком) дизайн разметки уведомления, описанный в файле (toast.xml). Для чтения разметки из ХМL-файла используем класс LayoutInflater и один из его методов : getLayoutInflater() или getSystemService(), возвращающие объект типа LayoutInflater. Затем вызовом метода inflate() формируем объект View этой разметки, который передает Toast сообщению.
public void Toast(View view)
{
switch (view.getId()){
case R.id.btn1:
// Создание обычного Toast сообщения
Toast.makeText(MainActivity.this,
"Обычное Toast сообщение",
Toast.LENGTH_SHORT).show();
break;
case R.id.btn2:
// Создание Toast сообщения
Toast toast2 = Toast.makeText(MainActivity.this,
"Toast с позиционированием",
Toast.LENGTH_LONG);
// Позиционирование Toast сообщения
toast2.setGravity(Gravity.TOP, 0, 100);
toast2.show();
break;
case R.id.btn3:
// Создание Toast сообщения
Toast toast3 = Toast.makeText(MainActivity.this,
"Toast с изображением",
Toast.LENGTH_LONG);
// Позиционирование Toast сообщения
toast3.setGravity(Gravity.CENTER, 0, 100);
// Создание компонента ImageView
ImageView imgView;
imgView = new ImageView(MainActivity.this);
// Определение изображения
imgView.setImageResource(R.drawable.shopping_cart);
// Разметка интерфейса
LinearLayout linearLayout;
linearLayout = (LinearLayout)toast3.getView();
// Добавление изображения в интерфейс компонента
linearLayout.addView(imgView);
// Представление сообщения
toast3.show();
break;
case R.id.btn4:
// Создание Toast сообщения
Toast toast4 = new Toast(getApplicationContext());
// Позиционирование сообщения
toast4.setGravity(Gravity.CENTER, 0, 0);
// Определение продолжительности
toast4.setDuration(Toast.LENGTH_LONG);
// Создание View из контента файла toast.xml:
LayoutInflater inflater = getLayoutInflater();
View vw = inflater.inflate(R.layout.toast, null);
// Определение View компонента
toast4.setView(vw);
// Представление сообщения
toast4.show();
break;
}
}
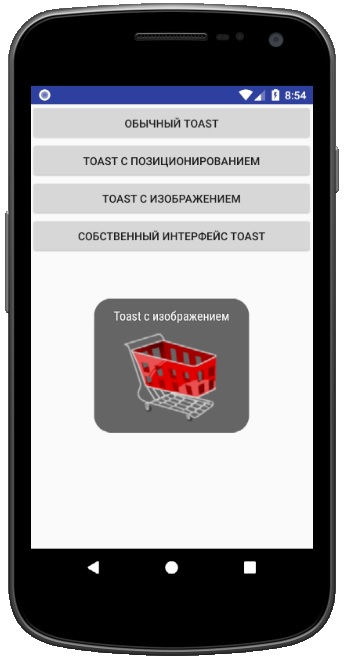
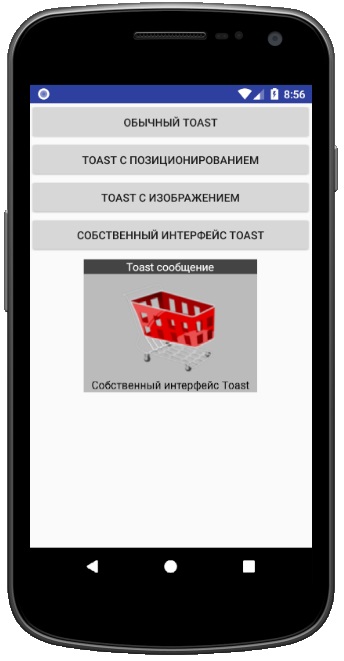
Старт примераЗапустите модуль на выполнение и понажимайте кнопки для просмотра всплывающих сообщений. Если Вы всё сделали правильно, то должны увидеть интерфейс своего приложения похожий на следующие скриншоты. На левом скриншоте представлено Toast сообщение, созданное при нажатии на 3-ю кнопку, на правом – сообщение, созданное при нажатии на 4-ю кнопку. 

Отладка приложенийToast может быть использован для представления отладочных сообщений. Однако, для этих целей лучше использовать android.util.Log и средство просмотра сообщений Logcat. Связанные страницы
Модули Android приложения |
