410013796724260
• Webmoney
R335386147728
Z369087728698
Анимация в AndroidЭффект анимации играет важную роль в презентабельности приложения. Даже при скромной графике анимация делает приложение более привлекательным. Кроме этого, анимация позволяет фокусировать внимание на компонентах интерфейса приложения и подсказывать определенные действия. Android имеет много инструментов, которые помогают разработчикам создавать анимацию относительно легко и просто. Включить описание этих возможностей в одну статью не представляется возможным в виду большого объёма информации. Поэтому вопросы анимации будут рассмотрены на нескольких страницах. Описание кадровой анимации (cell animation) с примерами представлено здесь. В этой статье будет рассмотрен вопрос анимации обычных View-компонентов в виде трансформации их параметров. Динамическим изменением параметров View-компонентов (прозрачность, размер, положение) можно анимировать графический интерфейс. В этой статье Вы познакомитесь со следующими трансформациями параметров View-компонентов :
Описание и реализация анимации View-компонентовПри описании анимации View-компонентов необходимо в файле формата XML описать начальное и конечное состояния объекта и разместить xml-файл в директории res/anim. После этого можно из этого xml-файла создать объект анимации Animation. Для этого используется статический метод loadAnimation(Context context, int id) класса AnimationUtils, в котором context связан с текущим контекстом, а id определяет идентификатор анимационного ресурса. Метод возвращает экземпляр класса Animation — абстрактный класс для представления анимации в приложении. Созданный экземпляр класса Animation передается методу startAnimation(Animation) класса View (и всех его наследников). Система (Android) сама выполнит перевод объекта из одного состояния в другое. При переводе View-компонентов из одного состояния в другое используется интерполяция – в вычислительной математике это способ нахождения промежуточных значений величины по имеющемуся дискретному набору значений. Для каждой анимации можно использовать свой интерполятор. Интерполятором можно определять плавность изменения параметра объекта на различных этапах анимации (начальном, промежуточном, конечном). Вопрос использования интерполяторов в анимации View компонентов рассмотрен отдельно. Примечание : в этой статье неоднократно было подчеркнуто, что между понятиями анимации и трансформации View-компонентов ставится знак равенства. Сделано это не случайно. Вы должны понять, что анимация View-компонентов выполняется трансформацией их параметров. Экспериментировать с анимацией будем на основе модуля P04Animation. Подробно описание процесса создания модулей представлено здесь. В проекте/модуле нам необходимо создать описания анимаций и определить интерфейс. В интерфейсе примера разместим кнопки при нажатии на которые будет выполняться определенный тип анимации View компонента. Чтобы в структуре модуля создать узловую запись/директорию res/anim необходимо выделить запись res и в контекстном меню выбрать пункт New/Directory. Для создания файлов описания анимаций необходимо выделить запись res/anim и в контекстном меню выбрать пункт New/File. Начнем с описания анимации прозрачностью. Изменение прозрачности компонентаДля создания анимации изменением прозрачности создадим файл res/anim/alpha.xml. Корневым элементом описания анимации прозрачностью является тег alpha.
<?xml version="1.0" encoding="utf-8"?>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="3000">
</alpha>
В файле определяются следующие параметры компонента :
Масштабирование компонентаДля создания анимации изменением размеров создадим файл res/anim/scale.xml. Корневым элементом описания анимации масштабированием является тег scale.
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.1"
android:toXScale="1.0"
android:fromYScale="0.1"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000">
</scale>
Текущий размер компонента по осям X, Y принимается равным 1.0. При описании анимации масштабированием определяются следующие параметры компонента :
Возможные значение параметров pivotX и pivotY : – в пикселях относительно левого/верхнего края элемента, например «5»;– в процентах относительно левого/верхнего края, например «5%»; – в процентах относительно левого/верхнего края родительского элемента, например «5%p». Перемещение компонентаДля создания анимации изменением положения компонента создадим файл res/anim/trans.xml. Корневым элементом описания анимации перемещением является тег translate.
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-150"
android:toXDelta="0"
android:fromYDelta="-200"
android:toYDelta="0"
android:duration="3500">
</translate>
Изменение положения View компонента выполняется относительно текущего, представленного в макете описании интерфейса. При описании анимации перемещением компонента определяются следующие параметры :
Значения смещений могут быть определены в пикселях, в процентах относительно соответствующуго размера компонента (ширины, длины), например "5%", в процентах относительно соответствующего размера родительского контейнера (например «5%p»). Вращение компонентаДля создания анимации вращением компонента создадим файл res/anim/rotate.xml. Корневым элементом описания анимации вращением является тег rotate.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:duration="3000">
</rotate>
Вращение View компонента выполняется относительно текущего положения, представленного в макете описании интерфейса. При описании анимации вращением компонента определяются следующие параметры :
Возможные значения pivotX и pivotY как у анимации scale; по умолчанию эти параметры, если не представлены в описании, равны нулю, т.е. поворот выполняется относительно левого верхнего угла компонента. Комбинирование транформацийАнимацию можно выполнить совмещением нескольких видов трансформаций View компонента. Для описания комбинированной анимации создадим файл res/anim/combo.xml. Корневым элементом описания комбинированной анимации является тег set. Описание комбинированной анимации включает несколько секций трансформации.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:duration="3000"
android:pivotX="25%"
android:pivotY="25%">
</rotate>
<scale
android:fromXScale="0.1"
android:toXScale="1.0"
android:fromYScale="0.1"
android:toYScale="1.0"
android:pivotX="25%"
android:pivotY="25%"
android:duration="4000">
</scale>
</set>
При выполнении данной комбинированной анимации вращающийся в течение четырех секунд View компонент будет увеличиваться в размере. Дополнительные параметры описания анимацииДополнительные параметры, общие для всех типов трансформации, можно включить в любое из описаний анимаций. Наиболее полезными из них являются следующие :
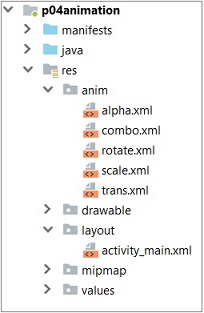
Определение интерфейса примераНа следующем скриншоте представлена структура проекта/модуля. В директории res/anim располагаются описанные выше XML файлы анимаций. 
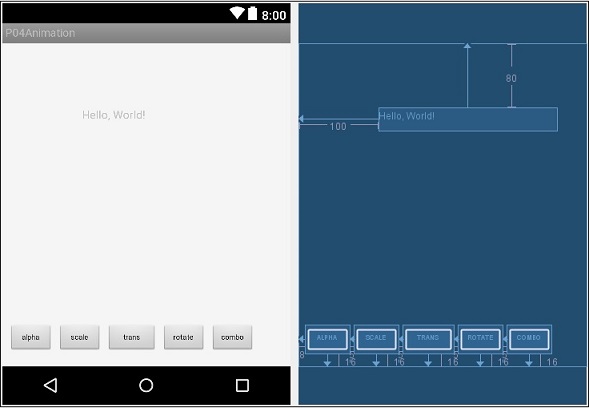
Разместим в интерфейсе приложения кнопки, по нажатию на которые будет выполняться определенная анимация View компонента. На следующем скриншоте представлен графический интерфейс примера (activity_main.xml в режиме Design) с расположенными в нижней части кнопками. View компонент с надписью "Hello, World!" располагается в верхней части интерфейса. 
Текстовое описание интерфейса activity_main.xml представлено в следующем листинге. Листинг activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="223dp"
android:layout_height="29dp"
android:layout_gravity="center_vertical |
center_horizontal"
android:layout_marginStart="100dp"
android:layout_marginTop="80dp"
android:text="Hello, World!"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnAlpha"
android:layout_width="56dp"
android:layout_height="36dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="8dp"
android:text="alpha"
android:textSize="9sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btnScale"
android:layout_width="56dp"
android:layout_height="36dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="5dp"
android:text="scale"
android:textSize="9sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnAlpha" />
<Button
android:id="@+id/btnTrans"
android:layout_width="64dp"
android:layout_height="36dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="5dp"
android:text="trans"
android:textSize="9sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnScale" />
<Button
android:id="@+id/btnRotate"
android:layout_width="56dp"
android:layout_height="36dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="5dp"
android:text="rotate"
android:textSize="9sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnTrans" />
<Button
android:id="@+id/btnCombo"
android:layout_width="56dp"
android:layout_height="36dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="5dp"
android:text="combo"
android:textSize="9sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnRotate"/>
</android.support.constraint.ConstraintLayout>
Просматривая файл описание интерфейса приложения обратите внимание на привязки компонентов, определенные параметрами app:layout_constraintStart_toStartOf и app:layout_constraintTop_toTopOf. В наименовании параметра указывается префикс "app" пространства имен, определенное в верхней части, а в качестве значения используется либо родитель "parent", т.е. привязка к родительскому контейнеру (ConstraintLayout), либо идентификатор соседнего компонента (для кнопок). Выполнение анимацииВ заключении необходимо модифицировать активность MainActivity.java, в котором к кнопкам подключить обработчики анимации. В связи с тем, что кнопок в интерфейсе 5, то чтобы не плодить один и тот же код с небольшими отличиями реализуем один общий метод. Для этого в описании класса добавим implements View.OnClickListener и реализуем метод onClick. Теперь необходимо ко всем кнопкам подключить обработчик события, сославшись на класс оператором this. Таким образом, при нажатии на любую из кнопок будет вызываться метод onClick. В методе onClick идентифицируется кнопка и вызывается метод doAnim(int) с соответствующим анимационным ресурсом. В методе doAnim определяется View компонент, загружается и выполняется анимация.
public class MainActivity extends AppCompatActivity
implements View.OnClickListener
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnAlpha = findViewById(R.id.btnAlpha);
btnAlpha.setOnClickListener(this);
Button btnScale = findViewById(R.id.btnScale);
btnScale.setOnClickListener(this);
Button btnTrans = findViewById(R.id.btnTrans);
btnTrans.setOnClickListener(this);
Button btnRotate = findViewById(R.id.btnRotate);
btnRotate.setOnClickListener(this);
Button btnCombo = findViewById(R.id.btnCombo);
btnCombo.setOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (v.getId()) {
case R.id.btnAlpha : doAnim(R.anim.alpha ); break;
case R.id.btnScale : doAnim(R.anim.scale ); break;
case R.id.btnTrans : doAnim(R.anim.trans ); break;
case R.id.btnRotate: doAnim(R.anim.rotate); break;
case R.id.btnCombo : doAnim(R.anim.combo ); break;
}
}
private void doAnim(final int id)
{
Context context = MainActivity.this;
TextView view = findViewById(R.id.tv);
Animation anim;
anim = AnimationUtils.loadAnimation (context, id);
// запускаем анимацию компонента
view.startAnimation(anim);
}
}
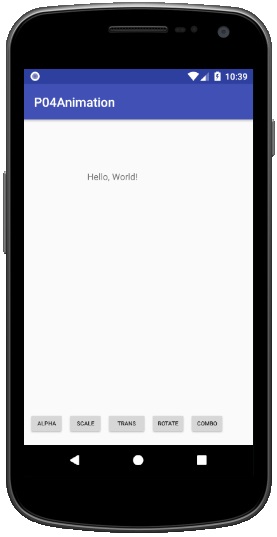
Интерфейс выполняемого примера представлен на следующем скриншоте. 
Продолжение статьи, связанное с анимацией View компонентов без описания в XML файле, представлено здесь. Связанные страницы
Пример создания проекта Android |
