410013796724260
• Webmoney
R335386147728
Z369087728698
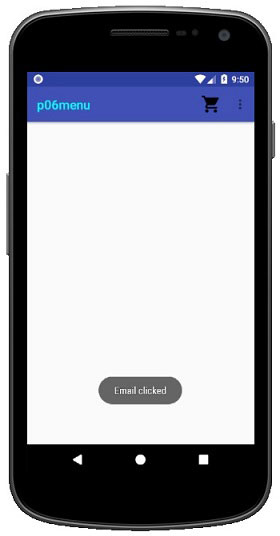
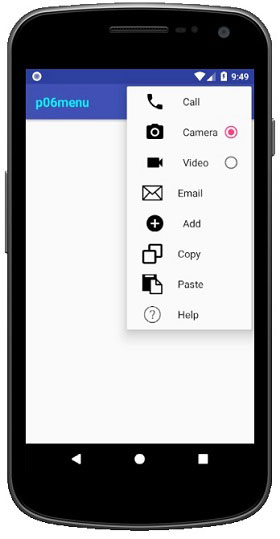
Меню в Android приложенияхAndroid поддерживает два типа меню : главное и контекстное (других пока не придумано). В старых телефонах имеется отдельная кнопка Menu, нажатие которой открывает главное меню. Начиная с версии Android 3.0 (уровень API 11) наличие отдельной кнопки Меню больше не требуется; Android приложения перестали зависеть от традиционной панели меню из 6 пунктов. Вместо нее в приложениях появилась строка действий ActionBar с часто используемыми действиями пользователя. Несмотря на то, что интерфейс и поведение некоторых пунктов меню изменились, бизнес-логика определения набора действий по-прежнему основана на API-интерфейсах класса Menu. Таким образом, начиная с версии Android 3.0 пункты меню размещаются в строке действий ActionBar в виде сочетания отображаемых на экране вариантов действий и иконки из трёх вертикальных точек, которую расположили в правой верхней части приложения. При нажатии на иконку открывается отдельное окно, в котором вертикально отображается список дополнительных вариантов выбора. Контекстное меню появляется при длительном нажатии пальцем на каком-либо элементе интерфейса приложения. В контекстном меню содержатся действия, которые затрагивают выбранный контент или контекстный кадр. Пункты контекстных действий, затрагивающие выбранный контент, располагаются в строке в верхней части экрана. В данной статье рассмотрим пример использования первого типа меню (на новых устройствах) под управлением Android 4.0 и выше. К пунктам меню добавим иконки. При этом, один из пунктов меню с иконкой тележки (ic_shopping_cart_black.png) сделаем видимым, а остальные скрытыми. Для этого создадим новый модуль/проект p06menu, интерфейс которого представлен на следующем скриншоте. В верхней части приложения располагается меню, в нижней части высвечивается всплывающее сообщение, создаваемое классом Toast при выборе какого-либо пункта меню. То есть, в примере можно будет выбрать какой-либо пункт меню и увидеть связанное с ним сообщение. 
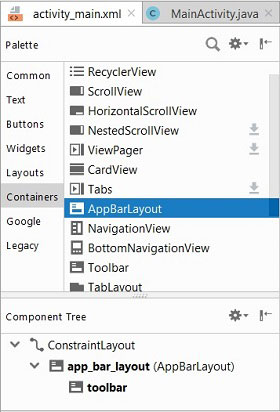
Определение интерфейсаВ интерфейсе приложения (activity_main.xml) создаваемый по умолчанию компонент TextView с текстом "Hello World" удаляем. После этого подключаем панель инструментов. Для этого в панели Palette (нижний скриншот) открываем вкладку Containers и перетаскиваем в панель Component Tree компонент AppBarLayout. Компонент Toolbar будет добавлен автоматически. 
Исходный текст файла конфигурации интерфейса activity_main.xml можно подкорректировать так, чтобы он выглядел следующим образом : Листинг activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
</android.support.constraint.ConstraintLayout>
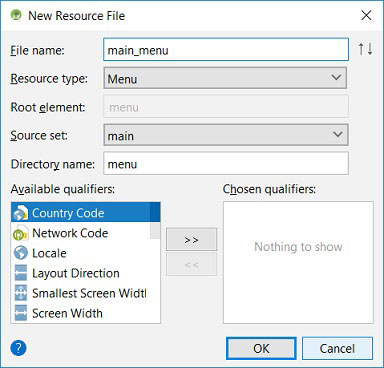
Иконки пунктов менюПрежде чем формировать меню, загрузим в директорию модуля res/drawable следующие иконки (более 6) : Для этого можно использовать Ctrl+C, Ctrl+V. Копирование изображений в проект подробно рассмотрено здесь. Создание менюВ примере будем использовать ресурсный файл меню, т.е. для описания меню будет использоваться XML файл, располагаемый в директории проекта res/menu/. Для формирования ресурсного XML файла описания меню выбираем в Studio New/Android Resource File, и, в открывшемся окне, определяем наименование «main_menu». Нажимаем OK, и в директории res/menu/ будет создан файл main_menu.xml. 
Описание меню включает следующие секции :
В следующем листинге файла main_menu.xml представлены 2 первых пункта меню нашего примера. Пункт меню с тележкой (Cart) определяем постоянно видимым (app:showAsAction="always"), а пункт меню Call – невидимым (app:showAsAction="never"); он будет доступен при открытии главного меню.
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/CART"
android:title="Cart"
android:icon="@drawable/ic_shopping_cart_black"
app:showAsAction="always" />
<item
android:id="@+id/CALL"
android:title="Call"
android:icon="@drawable/ic_call_black"
app:showAsAction="never" />
. . .
</menu>
Каждый пункт меню включает следующие атрибуты : • id идентификатор пункта меню, по которому приложение может распознать выделенный пользователем пункт меню;• title отображаемый текст; • icon отображаемый рядом с текстом иконка; • showAsAction определяет поведение меню в ActionBar; • enabled определение доступности пункта меню (не используется в примере); • orderInCategory порядок отображения в ActionBar (не используется в примере); • titleCondensed атрибут применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню (не используется в примере). Важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке ActionBar, а только во всплывающем меню. Если установить значение always, то пункт меню будет представлен в заголовке приложения (ActionBar). Также доступны значения ifRooms (если позволяет место), withText и collapseActionView. Конечно же, следовало бы локализовать меню в примере. Для этого необходимо определить наименования пунктов меню в ресурсном файле res/values/strings.xml и подключить их в опциях android:title пунктов меню. Но для данного примера, где рассматривается меню, локализация пунктов меню не имеет значения. Группирование пунктов менюГруппирование пунктов меню осуществляется с использованием секции <group>. В секции можно объединить несколько пунктов меню, дополнив их переключателями. Добавим элемент group с атрибутом android:checkableBehavior="single" для двух других пунктов меню Camera и Video, как это представлено в следующем листинге. Такой тип группировки определяет возможность выбора/выделения одного из двух пунктов меню, подобно кнопкам типа Radio.
<group android:checkableBehavior="single">
<item
android:id="@+id/CAMERA"
android:icon="@drawable/ic_camera_alt_black"
android:title="Camera"
app:showAsAction="never" />
<item
android:id="@+id/VIDEO"
android:title="Video"
android:icon="@drawable/ic_videocam_black"
app:showAsAction="never" />
</group>
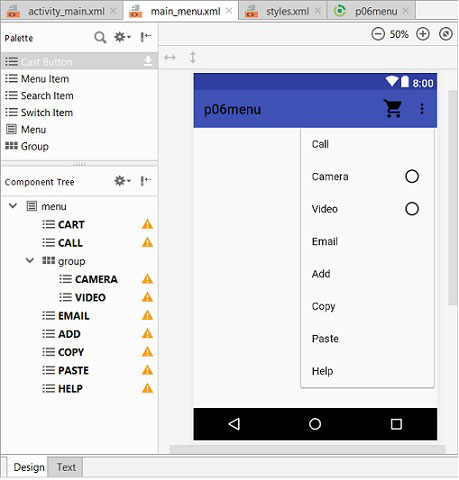
Атрибут checkableBehavior может иметь одно из трех следующих значений : Интерфейс менюСреда разработки Android Studio представляет описание файла меню main_menu.xml в двух режимах ( Design | Text ) подобно описанию интерфейса activity_main.xml. На следующем скриншоте main_menu.xml представлен в режиме Design. В графическом интерфейсе файла main_menu.xml изображены все пункты меню. При этом в заголовке ActionBar располагается первый пункт меню с изображением тележки, рядом с которой располагается иконка с вертикальным изображением трех точек. При нажатии на эту иконку в режиме run-time будет открыто (представленное на скриншоте) вертикально расположенное в ActionBar меню. 
В панели Component Tree представлена иерархическая структура меню. Рядом с каждым пунктом меню располагается иконка с предупреждением о необходимости локализации текста, о чем было сказано выше. Поскольку в меню используются иконки, то необходимо внести изменения в файл проекта res/values/styles.xml и в файл студии Gradle Scripts/p06menu. Листинг res/values/styles.xmlВнесенные в файл изменения выделены жирным стилем.
<resources>
<style name="AppTheme"
parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">
@color/colorPrimary</item>
<item name="colorPrimaryDark">
@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Must Add for toolbar -->
<item name="windowNoTitle">true</item>
</style>
</resources>
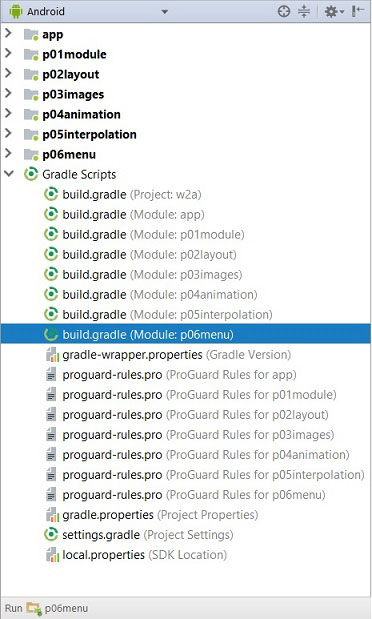
Листинг Gradle Scripts/p06menuВ директории Gradle Scripts располагаются некоторые файлы модулей. Для того, чтобы в меню наряду с текстом отображались иконки необходимо в файл Gradle Scripts/p06menu примера добавить строку. 
В следующем листинге представлен текст файла Gradle Scripts/p06menu. Последняя выделенная строка необходима, чтобы в пунктах меню можно было использовать иконки. Согласуйте номер со своей версией SDK.
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.android.test.p06menu"
minSdkVersion 26
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner
"android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles
getDefaultProguardFile('proguard-android.txt'),
'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation
'com.android.support:appcompat-v7:28.0.0'
implementation
'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation
'junit:junit:4.12'
androidTestImplementation
'com.android.support.test:runner:1.0.2'
androidTestImplementation
'com.android.support.test.espresso:espresso-core:3.0.2'
compile 'com.android.support:design:28.0.0-alpha1'
}
Обработчики событийДля того, чтобы приложение как-то реагировало на выбор пункта меню, необходимо к нему подключить соответствующий обработчик. Это можно сделать двумя способами. Первый, самый простой, связан с созданием метода в активности MainActivity.java и подключение его в файле описания пункта меню. Подключим подобный обработчик события к пункту меню Help. Для этого в модуль MainActivity.java включим метод onHelpClick. Обратите внимание на описание метода : он должен быть public и принимать параметр типа MenuItem. Метод выводит сообщение с использованием класса Toast.
public void onHelpClick(MenuItem item)
{
Toast.makeText(getApplicationContext(),
"Help clicked", Toast.LENGTH_LONG).show();
}
Для подключения к пункту меню метода обработки сообытия необходимо в атрибуте описания пункта меню android:onClick определить его наименование.
<item
android:id="@+id/HELP"
android:icon="@drawable/ic_help_black"
android:title="Help"
android:onClick="onHelpClick"
app:showAsAction="never" />
Второй способ подключения обработчиков к пунктам меню связан с методом onOptionsItemSelected. Активность MainActivity.java включает данный метод, но он пустой. Необходимо его переписать. Ниже представлен листинг метода нашего примера, в котором в зависимости от выбранного пункта меню выводится соответствующее сообщение. В качестве параметра метод принимает объект типа MenuItem.
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
String msg = "";
switch (item.getItemId()) {
case R.id.CART:
msg = "Cart clicked";
break;
case R.id.CALL:
msg = "Call clicked";
break;
case R.id.CAMERA:
item.setChecked(true);
msg = "Camera clicked";
break;
case R.id.VIDEO:
item.setChecked(true);
msg = "Video clicked";
break;
case R.id.EMAIL:
msg = "Email clicked";
break;
case R.id.ADD:
msg = "Add clicked";
break;
case R.id.COPY:
msg = "Copy clicked";
break;
case R.id.PASTE:
msg = "Paste clicked";
break;
default:
super.onOptionsItemSelected(item);
}
Toast.makeText(getApplicationContext(), msg, Toast.LENGTH_LONG).show();
return true;
}
Подключение менюMainActivity.java может иметь только одно меню. Если приложение имеет несколько экранов, то у каждой активности должно быть отдельное меню со своими настройками. Для подключения меню к активности необходимо переписать метод активности onCreateOptionsMenu. В следующем листинге представлен код активности с двумя методами onCreate и onCreateOptionsMenu (представленные выше методы не включены в листинг). В первом методе создается активность, во втором методе к активности подключается меню. Метод onCreateOptionsMenu вызывается активностью один только раз при первом открытии меню. Но, поскольку, один из пунктов меню (Cart) видимый, то метод вызывается сразу же, при формировании интерфейса приложения.
public class MainActivity extends AppCompatActivity
{
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("p06menu");
toolbar.setTitleTextColor(Color.CYAN);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_menu, menu);
if(menu.getClass().getSimpleName()
.equals("MenuBuilder")){
try{
Method m = menu.getClass()
.getDeclaredMethod (
"setOptionalIconsVisible",
Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
}
catch(NoSuchMethodException e){
System.err.println("onCreateOptionsMenu");
}
catch(Exception e){
throw new RuntimeException(e);
}
}
return true;
}
}
В методе onCreateOptionsMenu сначала создается объект типа MenuInflater. После этого вызывается метод этого объекта inflate, которому в качестве параметров передаются ресурсное меню (R.menu.menu_main) и объект класса Menu. Если объект menu имеет тип MenuBuilder, используется рефлексия, чтобы вызвать метод объекта setOptionalIconsVisible. Примечание : Android Studio предупреждает, что рефлексия не поддерживается системой и в будущем может не работать (в примере с текущей версией системы работает). Код с рефлексией, используемый для включения в пункты меню иконок, можно было бы заменить кодом, представленным ниже.
if (menu instanceof MenuBuilder){
MenuBuilder menuBuilder = (MenuBuilder) menu;
menuBuilder.setOptionalIconsVisible(true);
}
Но, к сожалению, я не смог сразу же заставить этот код работать : здесь Android Studio ругалась на метод setOptionalIconsVisible, который в примере был вызван с использованием рефлексии. Полагаю, что как только эта проблема будет решена, то в статью будут внесены соответствующие изменения и данные строки Вы не увидите. После старта примера Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Здесь меню открыто. На первом скриншоте интерфейса приложения отображено сообщение и меню свернуто. 
Скачать примерИспользуемые в примере файлы описания меню и графического интерфейса, изображения и описание активности MainActivity.java можно скачать здесь (11.4 Kб). Связанные страницы
Модули Android приложения |
