410013796724260
• Webmoney
R335386147728
Z369087728698
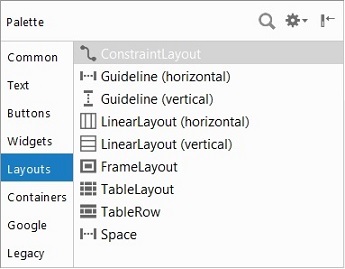
TableLayout приложения AndroidДанная статья является продолжением описания разметки интерфейса приложения Android. В предыдущей статье был представлен обзор с примерами возможных типов разметки. В данной статье рассмотрим табличную разметку TableLayout. Контейнер TableLayout позволяет формировать табличный интерфейс расположения компонентов, в котором View размещаются в строках и столбцах подобно тому, как это оформляется на WEB-странице в теге <table>. TableLayout не отображает линии обрамления для строк и столбцов. Количество ячеек в разных строках может отличаться. При формировании строки некоторые ячейки можно оставлять пустыми. На следующем скриншоте представлены компоненты вкладки Layouts, которые можно включать в контейнер TableLayout для формирования интерфейса. 
Пример табличной разметки, TableLayoutДля наглядного использования контейнера TableLayout создадим layout в рамках приложения p02layout, описанного в начальной части статьи. При создании нового layout определим наименование table (table.xml) и тип контейнера TableLayout. После этого в table.xml создадим интерфейс авторизации пользователя, т.е. включим компоненты ввода логина и пароля с метками пользователя и кнопки выполнения авторизации и закрытия. Интерфейс формы будет включать 4 строки. В первой строке разместим метку (TextView) и компонент определения логина пользователя (EditText). Во второй строке установим метку (TextView) и компонент определения пароля пользователя (TextPassword). Третья строка останется пустой; она будет определять по вертикали относительное расположение кнопок. В четвертой строке справа разместим кнопки управления (Button). Добавление строк, TableRow. Для формирования строк интерфейса необходимо использовать объект TableRow, который должен быть дочерним элементом контейнера TableLayout. Каждый компонент TableRow определяет единственную строку в таблице. Строка может не иметь ячеек или иметь одну и более ячеек. Ячейки строки являются контейнерами для других объектов. В ячейку можно вкладывать другой TableLayout или LinearLayout. Для добавления строки в интерфейс нужно открыть вкладку Layouts в Palette, выделить компонент TableRow и перетащить его либо на страницу, либо в контейнер панели Component Tree. После этого можно таким же образом размещать в строке другие компоненты. На первом шаге, чтобы не делать лишних телодвижений можно в контейнер поместить сразу 4 строки TableRow. На следующем шаге создадим пустую 3-ю строку с определенным по высоте размером. Пустая строка. Чтобы создать пустую строку требуемого размера по высоте в 3-ю строку TableRow помещаем контейнер LinearLayout и определяем его размер по высоте; это можно сделать мышкой. Хватаем нижнюю часть компонента (LinearLayout), перемещаем на требуемое расстояние и бросаем (drag-and-drop). Таким образом, можно отделить одну часть интерфейса – компонентов определения учетной записи – от другой (кнопок управления). Cтрока кнопок управления. Теперь можно в 4-ую строку поместить кнопки управления. Для этого сначала перетаскиваем два пустых компонента Space, и после этого две кнопки «ОК» и «Закрыть». Компонент Space также можно растягивать мышкой по горизонтали. Первый Space будет определять ширину первой колонки для меток, второй Space в совокупности с кнопкой «ОК» будет определять ширину второй колонки, где будут размещаться компоненты ввода параметров учетной записи. Фоновой цвет строки. Чтобы визуально выделять заголовки или строки таблицы можно определить фоновый цвет TableRow. Для этого следует использовать атрибут «android:background» компонента TableRow. <TableRow android:background="#cccccc" /> Растягивание компонентов. Чтобы содержимое компонентов TableRow растянулось на всю ширину макета, необходимо указать в атрибуте «android:stretchColumns» контейнера TableLayout символ '*'. Но можно через запятую указать порядковые номера столбцов, которые следует растянуть. Номера столбцов отсчитываются от нуля; остальные колонки занимают минимум места. Например :
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="0,3,5">
Объединение колонок. Смежные ячейки строк можно объединить, чтобы расстянуть компонент на несколько ячеек. Ряды строк объединить нельзя. Слияние ячеек выполняется определением значения целочисленного атрибута «android:layout_span» компонента; layout_span является аналогом атрибута colspan в HTML. Вот как это было выполнено для компонента edLogin в примере :
<EditText
android:id="@+id/edLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:ems="10"
android:hint="Учетная запись пользователя"
android:inputType="textPersonName"
android:labelFor="@+id/tvLogin"
android:text="" />
Рамка в таблице. К сожалению, контейнер TableLayout не может создать рамку для таблицы или ячейки; разработчики Android почему-то не определили эту функциональность. Но данную функциональность Вы можете создать самостоятельно, определяя фоновой цвет таблицы и ячейки.
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:stretchColumns="*"
android:background="#888">
<TableRow>
<TextView android:textColor="#fff"
android:textStyle="bold"
android:gravity="center_horizontal"
android:background="#7fc342"
android:text="Ячейка"/>
</TableRow>
</TableLayout>
Ограничение размера колонки. По невнимательности в ячейку таблицы можно вставить очень длинный текст, который растянет ячейку так, что часть текста просто выйдет за пределы экрана. Чтобы избежать данной проблемы необходимо использовать атрибут «android:shrinkColumns» контейнтера TableLayout. С точки зрения программирования приложения данный атрибут управляется методом setColumnShrinkable(). Рассмотрим програмное управление свойством «android:shrinkColumns» на примере. Допустим, что одна из меток в нулевой колонке таблицы имеет очень длинный текст. В интерфейсе мы разместили кнопку btnShrink, по нажатию на которую будем устанавливать флаг «android:shrinkColumns» или сбрасывать. Для этого, необходимо в главном модуле определить логическую переменную (b_shrink), значением которой будет управлять. Код примера представлен в листинге :
public class MainActivity extends AppCompatActivity
{
private boolean b_shrink;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.table);
final TableLayout table = null;
table = (TableLayout) findViewById(R.id.tblLayout);
Button btn = (Button) findViewById(R.id.btnShrink);
btn.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
b_shrink = !b_shrink;
table.setColumnShrinkable(0, b_shrink);
}
});
b_shrink = table.isColumnShrinkable(0);
}
}
Программное создание таблицы. При программном создании таблицы необходимо найти/определить контейнер TableLayout, к которому соответствующим образом добавить необходимое количество строк TableRow. Каждую из строк можно также динамически «оформить». Следующий пример демонстрирует динамическое формирование таблицы, в каждой из ячеек которой размещается изображения.
int ROWS = 3;
int COLS = 4;
TableLayout tblLayout = null;
tblLayout = (TableLayout) findViewById(R.id.tableLayout);
for (int i = 0; i < ROWS; i++) {
TableRow tableRow = new TableRow(this);
tableRow.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
for (int j = 0; j < COLS; j++) {
// получение изображения полки
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.shelf);
tableRow.addView(imageView, j);
}
tblLayout.addView(tableRow, i);
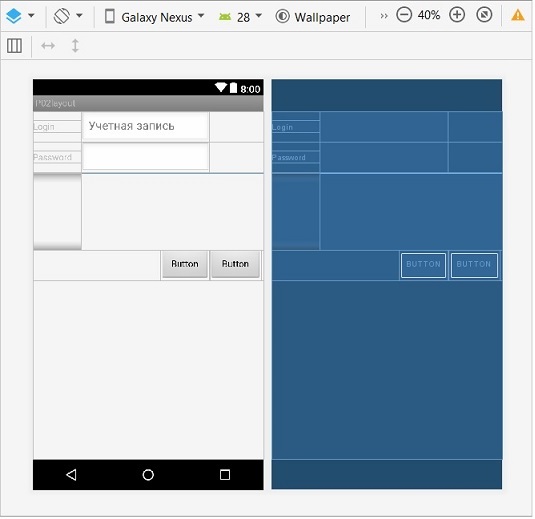
Интерфейс приложенияОписание возможностей TableLayout и TableRow можно было бы продолжать еще долго. Но, как я полагаю, Вы получили достаточный толчок в понимании того, как можно через интерфейс или программно определить тот или иной атрибут таблицы. Теперь Вам не составит труда самостоятельно соответствующим образом настроить табличный интерфейс приложения. Возвращаясь к нашему примеру, можно представить внешний вид интерфейса приложения на следующем скриншоте. 
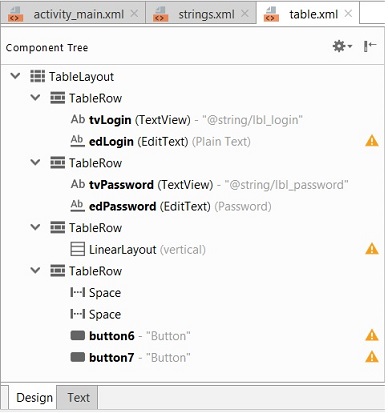
Если посмотреть на представление компонентов в дереве (Component Tree), то сразу же бросаются в глаза изображения предупреждения с восклицательными знаками напротив компонентов. В данном случае среда разработки Android Studio нас предупреждает, что текстовые заголовки меток и кнопок необходимо локализовать. Кроме этого необходимо связать метки с компонентами. 
Вопрос локализации интерфейса Android Studio рассмотрен на отдельной странице локализациии приложения, а здесь только покажем, как можно бороться с подобными предупреждениями. Обратите внимание на светло-серый текст возле компонентов tvLogin (@string/lbl_login), tvPassword (@string/lbl_password). Рядом с кнопками подобный текст отсутствует, но имеются предупреждающие сообщения. Это говорит о том, что текст для меток tvLogin и tvPassword используется из ресурсного файла string.xml. Рассмотрим этот файл : Текст метокВ ресурсном файле определяются наименования ключей и их значения подобно key=value. Для этого в текст файла в формате XML включаются строки <string> с атрибутами (ключами) «name» и соответствующими значеними.
<resources>
<string name="app_name">P02layout</string>
<string name="lbl_login">Login</string>
<string name="lbl_password">Password</string>
<string name="btn_ok">OK</string>
<string name="btn_close">Закрыть</string>
</resources>
Далее необходимо определенный ключ подключить к метке TextView или к кнопке в опции «android:text». Вот как это выглядит для метки tvLogin :
<TextView
android:id="@+id/tvLogin"
android:layout_width="76dp"
android:layout_height="wrap_content"
android:labelFor="@+id/edLogin"
android:text="@string/lbl_login" />
В описании метки tvLogin определяется идентификатор «android:id», размер метки «android:layout_width», текстовое значение «android:text» и устанавливается связь с компонентом edLogin в опции «android:labelFor». Все эти значения можно определять также через интерфейс в панели атрибутов после выделения компонета. Текстовое описание интерфейсаВ следующем листинге приведено полное описание файла table.xml . Полагаю, что Вам не составит труда самостоятельно подключить локализованные строки к кнопкам.
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tvLogin"
android:layout_width="76dp"
android:layout_height="wrap_content"
android:labelFor="@+id/edLogin"
android:text="@string/lbl_login" />
<EditText
android:id="@+id/edLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:ems="10"
android:hint="Учетная запись"
android:inputType="textPersonName"
android:labelFor="@+id/tvLogin"
android:text="" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:labelFor="@+id/edPassword"
android:text="@string/lbl_password" />
<EditText
android:id="@+id/edPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:ems="10"
android:inputType="textPassword" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="120dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical">
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="349dp"
android:layout_height="51dp">
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Space
android:layout_width="123dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button6"
android:layout_width="84dp"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="84dp"
android:layout_height="wrap_content"
android:text="Button" />
</TableRow>
</TableLayout>
Старт приложенияДля старта приложения необходимо в активности MainActivity.java в методе onCreate переключиться на интерфейсное описание table.xml : setContentView(R.layout.table); Помните, что если Вы не корректно завершите работу Android приложения, то IDE может не удалить файлы и поддиректории эмулятора, и при следующем старте приложения эмулятор не запуститься. Как бороться с проблемами запуска эмулятора описано здесь. Связанные страницы
Пример создания проекта Android |
