410013796724260
• Webmoney
R335386147728
Z369087728698
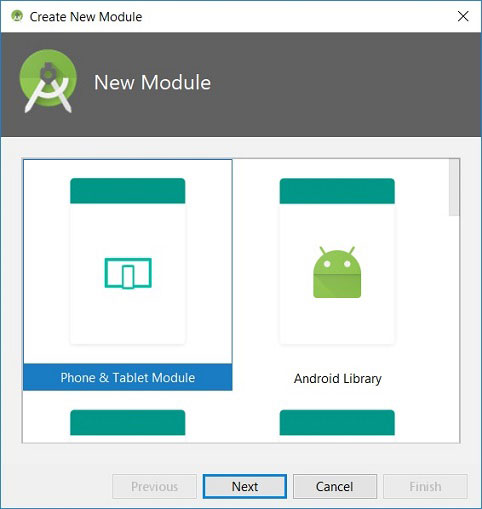
Модули Android приложенияСтруктура проекта Android может включать один или несколько различных модулей (Module). В модуле определяется интерфейс экрана и формируется код. Модуль, по сути, является приложением, а проект представляет собой контейнер для модуля/ей. При старте модуля получаем готовое Android-приложение, созданное в этом модуле. В одном проекте может быть несколько модулей, да и проектов также можно создать несколько. При старте какого-либо проекта необходимо указать запускаемый модуль. При создании первого приложения в структуре проекта можно увидеть запись app – это и есть модуль. По умолчанию при создании нового проекта создается модуль app. Не будем его пока касаться, а будем создавать свои модули. Но удалять его тоже не следует, поскольку мастер (wizard) при создании проекта в основном касался как раз этого модуля. В данной статье рассмотрим вопрос создания нового модуля (приложения), добавления в интерфейс приложения кнопки и подключение к ней обработчика события нажатия на кнопку. Создание нового модуляСоздадим новый модуль (приложение), используя первый проект. Процедура создания модуля частично похожа на создание проекта, но с небольшими отличиями. Чтобы создать новый модуль необходимо в меню выбрать File => New => New module. На первом шаге выбираем интерфейс приложения «Phone and Tablet Application» 
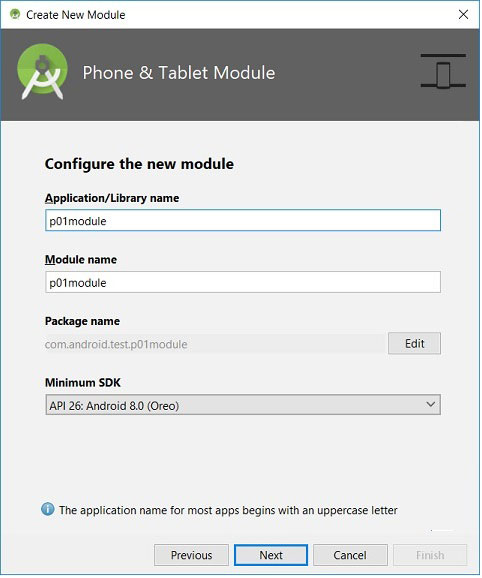
На втором шаге определяем параметры модуля : 
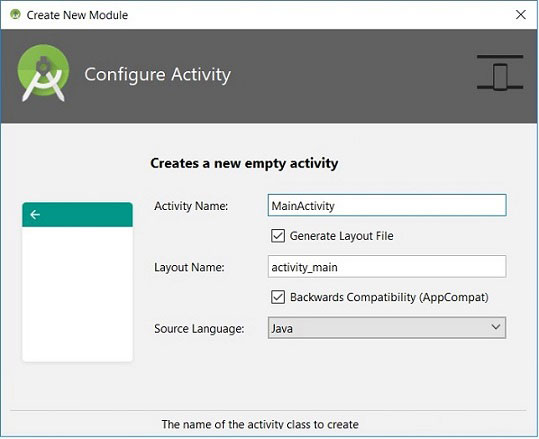
Application/Library name – это непосредственно наименование приложения, которое будет отображаться в списке приложений в смартфоне. Назовем приложение, к примеру, как p01module. Module name – это наименование модуля. IDE Android автоматически формирует данное наименование из названия приложения, определяя символы в нижнем регистре. Наименование модуля будет отображаться в структуре проекта, там, где сейчас определен app. Можно ввести свое наименование модуля, я не стал ничего менять. Package name – имя пакета можно отредактировать вручную, нажав кнопку «edit» справа. На следующем шаге (скриншот не представлен) выбираем Activity. Что такое Activity?. Это «окно». Приложение Android состоит из окон, называемых Activity. В каждый момент времени обычно отображается одно Activity, которое занимает весь экран. Приложение переключается между окнами. Окна условно можно рассматривать как страницы сайта, между которыми происходит переключение, либо окна ОС Windows. Выбираем Empty Activity и переходим к определению его параметров. 
Интерфейс Activity формируется из различных компонентов, называемых View. Самые распространенные View - это кнопка, поле ввода, чекбокс и т.д. Как правило, View помещается в контейнер ViewGroup. Самым распространенным контейнером является Layout, который отвечает за расположение дочерних элементов (таблица, строка, столбец ...). На этом шаге в компонентах окна мастера определения Activity ничего не меняем и нажимаем кнопку Finish. Через некоторое время Android Studio создаст модуль и разместит его в структуре проекта. 
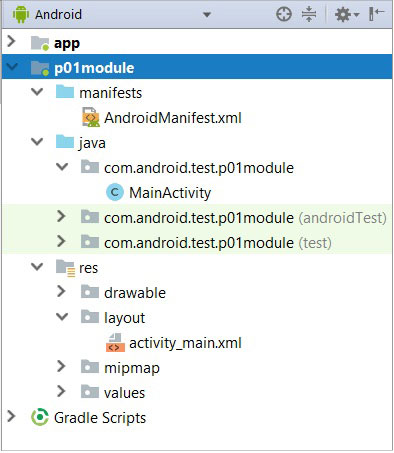
Содержимое модуля (приложения) в структуре проекта включает несколько папок :
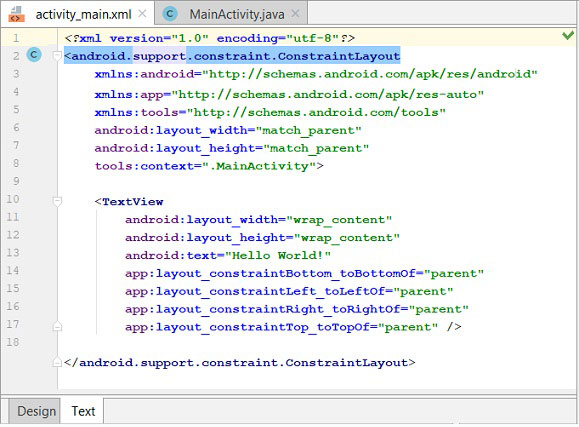
В этом модуле интерес представляет файл: res => layout => activity_main.xml . По умолчанию мастер добавил в файл компонент типа TextView, в котором, наряду с остальными параметрами, определил текстовое значение «Hello World!». 
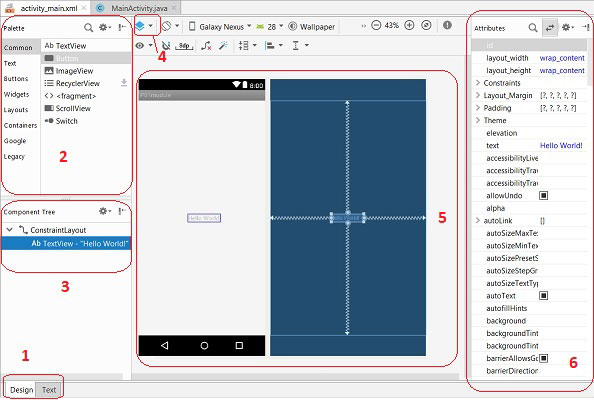
Файл activity_main.xml является макетом (шаблоном) приложения или layout-файл. Содержимое activity_main.xml включает набор и расположение View компонентов, которые должны быть отражены на экране. При запуске приложения, Activity читает этот файл и отображает его содержимое в виде компонентов. Если попытаться открыть его двойным щелчком мыши, то Android Studio откроет его в окне (след. скриншот), включающим наборы различных компонентов и панелей. 
1. Design и TextВкладка Desing связана с графическим отображением экрана, которое представлено на скриншоте сверху. Вкладка Text - это текстовое представление файла activity_main.xml (предыдущий скриншот). 2. PalleteВ разделе палитры располагается список View компонентов, которые можно размещать в интерфейсе : кнопки, поля ввода, чекбоксы, прогресс-бары и прочее. 3. Component TreeДерево компонентов, определяющее иерархия View экрана. После создания модуля корневым элементом является ConstraintLayout, включающий TextView. 4. Режимы представленияНа скриншоте в области 4 размещен компонент выбора экрана в виде выпадающего списка, позволяющий выбрать один из 3-х режимов представления экрана (5) :
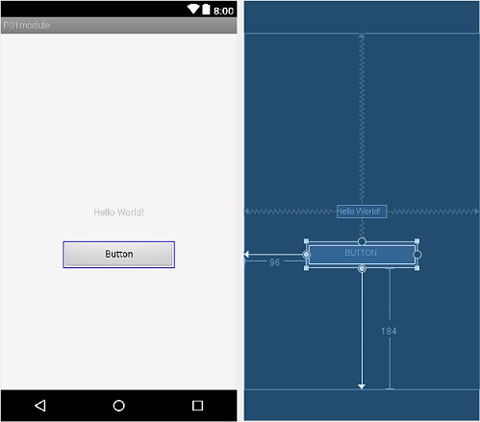
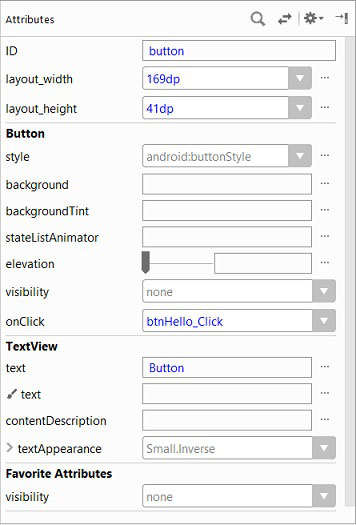
Рядом размещается кнопка (не выделена) определения ориентации экрана : Portrait, Landscape. По умолчанию используется Portrait. Правее располагается кнопка типа смартфона, версия Android и стиль (Thema) представления. 5. ЭкранГрафический интерфейс экрана приложения. Здесь будут размещаться различные компоненты из области палитры 2. 6. Свойства компонентовПри выделении какого-либо компонента View (3) здесь будут отображаться его свойства. С помощью свойств можно настраивать внешний вид, расположение и содержимое компонента. Размещение кнопкиРазместим в интерфейсе кнопку под текстовым полем, как это представлено на следующем скриншоте. 
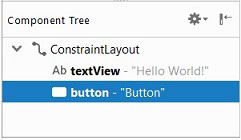
В дереве "Component Tree" появился новый компонент (View) «Button». 
Обработчик событияСоздадим обработчик события btnHello_Click, который по нажатию на кнопку запишет в текстовое поле строку «Здравствуй, мир». По умолчанию в тестовом поле строка «Hello World!». Обработчик события btnHello_Click определим в активности MainActivity.java :
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btnHello_Click(View v){
TextView infoTextView = (TextView) findViewById(R.id.textView);
infoTextView.setText("Здравствуй, мир");
}
}
В обработчике события btnHello_Click следует обратить внимание на первую строку, в которой определяется текстовый компонент с использованием метода findViewById. Этому методу необходимо передать идентификатор компонента. В следующей строке в компонент записывается новая текстовая строка. Подключение обработчика событияПодключение обработчика к событию кнопки onClick можно выполнить либо непосредственно в файле activity_main.xml, либо использовать панель атрибутов. В первом случае необходимо открыть activity_main.xml в текстовом режиме и добавить строку «android:onClick="btnHello_Click"» в раздел описания кнопки :
<Button
android:id="@+id/button"
android:layout_width="169dp"
android:layout_height="41dp"
android:layout_marginBottom="184dp"
android:layout_marginStart="96dp"
android:onClick="btnHello_Click"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
Во втором случае необходимо открыть activity_main.xml в режиме Design и в поле кнопки onClick определить наименование обработчика события. 
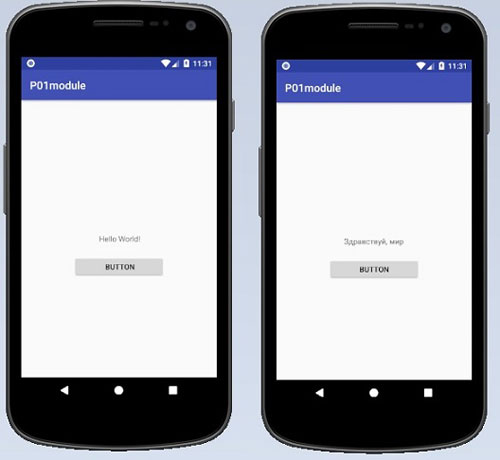
После старта приложения мы увидим наш интерфейс : в верхней части наименование модуля P01module, в центральной части строку «Hello World!», ниже которой располагается кнопка. После нажатия на кнопку текст изменится на «Здравствуй, мир». 
Связанные страницы
Пример создания проекта Android |
