410013796724260
• Webmoney
R335386147728
Z369087728698
Кадровая анимация в AndroidКадровая (фреймовая) анимация, в английском языке Cell animation, представляет собой процесс, при котором несколько изображений (кадров) последовательно сменяют друг друга, оставаясь видимыми в течение короткого промежутка времени. Подобная техника довольно распространена как при создании мультфильмов, так и при создании анимированных *.gif изображений. Браузеры понимают .gif формат и реализуют анимацию. На следующем анимированном изображении слева представлен скромненький кролик, напоминающий мужчинам о необходимости дарить женщинам цветы. Сразу видно, что сам кролик делает это очень редко, поэтому он немного смущен. 



Изображение анимированного кролика включает 16 сменяемых друг друга кадров. При достаточно быстрой смене кадров получается динамический эффект. Рядом с анимацией представлены 3 извлеченных из неё изображения. На странице описания компонента ImageView, был рассмотрен вопрос представления изображений в Android приложении. В статье было отмечено, что желательным форматом изображений в Android является .png, можно также использовать тип .jpg, а вот формат изображения .gif является нежелательным. Но, вот кадровую анимацию можно в Android реализовать. По сравнению с другими анимациями, рассмотренными на странице Анимация в Android, у кадровой анимации имеются определенные достоинства, связанные с возможностью как останова и повторного старта процесса, так и динамического формирования анимации. Ну, и теперь рассмотрим кадровую анимацию на примере. Сразу же скажу, что в конце статьи размещается ссылка, по которой Вы можете скачать используемые в примере изображения и повторить всё самостоятельно. 
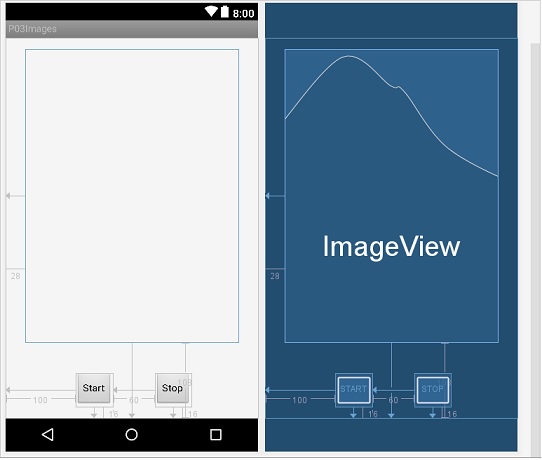
На скриншоте представлен интерфейс приложения, включающий расположенный по центру компонент представления изображения ImageView и две кнопки внизу, выполняющие функции старта и останова процесса анимации. При создании данного примера был использован программный модуль представления изображения p03images. Нам необходимо в этом модуле :
Интерфейс примераДля формирования графического интерфейса создадим макет res/layout/anim_rabbit.xml. Для этого в древовидном описании проекта можно выделить модуль p03images или один из его узов (res, res/layout), вызвать правой клавишей мыши контекстное меню и выбрать New/XML/Layout XML File. Подробно о выборе типа макета и формировании интерфейса написано здесь. Ниже представлен листинг макета приложения anim_rabbit.xml. Особого комментария к нему не требуется. Файл включает ImageView, «привязанный» к левой и нижней сторонам экрана ("layout_constraintStart_toStartOf", "layout_constraintBottom_toBottomOf"), и две кнопки, также «привязанные» к левой и нижней частям экрана и связанные между собой. В качестве единицы измерения размеров компонентов, а также отступов используется «dp». Необходимо отметить, что параметр "android:src" компонента ImageView неопределен. Анимация будет формироваться динамически после нажатия кнопки btnStart. Листинг anim_rabbit.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="304dp"
android:layout_height="418dp"
android:layout_marginBottom="108dp"
android:layout_marginStart="28dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btnStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginStart="100dp"
android:text="Start"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btnStop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginStart="60dp"
android:text="Stop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/btnStart" />
</android.support.constraint.ConstraintLayout>
Файл анимации, rabbit.xmlВ директории res/drawable/ необходимо разместить покадровые изображения. Кроме этого в этой же директории необходимо создать файл описания анимации в формате XML, в который включить соответствующие изображения. Напоминаю, что изображения в директорию res/drawable/ копируются через буфер обмена (Ctrl+C, Ctrl+V), подробности здесь. Файл описания анимации res/drawable/rabbit.xml создаем в диалоговом окне, открывающемся при выборе пункта контекстного меню New/File для узла drawable. Ниже представлен листинг файла описания анимации res/drawable/rabbit.xml. Листинг описания анимации rabbit.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item android:drawable="@drawable/rabbit_1"
android:duration="250" />
<item android:drawable="@drawable/rabbit_2"
android:duration="250" />
<item android:drawable="@drawable/rabbit_3"
android:duration="250" />
<item android:drawable="@drawable/rabbit_4"
android:duration="250" />
<item android:drawable="@drawable/rabbit_5"
android:duration="250" />
<item android:drawable="@drawable/rabbit_6"
android:duration="250" />
<item android:drawable="@drawable/rabbit_7"
android:duration="250" />
<item android:drawable="@drawable/rabbit_8"
android:duration="250" />
<item android:drawable="@drawable/rabbit_9"
android:duration="250" />
<item android:drawable="@drawable/rabbit_10"
android:duration="250" />
<item android:drawable="@drawable/rabbit_11"
android:duration="250" />
<item android:drawable="@drawable/rabbit_12"
android:duration="250" />
<item android:drawable="@drawable/rabbit_13"
android:duration="250" />
<item android:drawable="@drawable/rabbit_14"
android:duration="250" />
<item android:drawable="@drawable/rabbit_15"
android:duration="250" />
<item android:drawable="@drawable/rabbit_16"
android:duration="250" />
</animation-list>
На что следует обратить внимание при формировании файла анимации :
Опция android:oneshot="false" в определении корневого элемента указывает, что анимация будет повторяться циклически. При значении android:oneshot="true" анимация срабатывает только один раз. Каждый элемент аннимации устанавливает ссылку на ресурс изображения с помощью свойства android:drawable; свойство android:duration устанавливает время представления изображения в миллисекундах. Описанная анимация включает 16 кадров. Старт и останов анимации в модуле MainActivity.javaДля отображения анимации используются компонент ImageView и класс/объект AnimationDrawable. Компонент ImageView отображается в интерфейсе. А объект AnimationDrawable, получаемый из ImageView, управляет анимацией. В листинге MainActivity.java сначала получаем объект представления изображения mImageView, и определяем его BackgroundResource. После этого получаем объект mAnimation. К кнопкам управления подключаются обработчики событий, которые стартуют и останавливают процесс анимации.
public class MainActivity extends AppCompatActivity
{
AnimationDrawable mAnimation;
ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.anim_rabbit);
mImageView = findViewById(R.id.imageView);
mImageView.setBackgroundResource(R.drawable.rabbit);
mAnimation = (AnimationDrawable) mImageView.getBackground();
Button mStart = findViewById(R.id.btnStart);
mStart.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
mAnimation.start();
}
});
Button mStop = findViewById(R.id.btnStop);
mStop.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
mAnimation.stop();
}
});
}
}
После старта примера Вы увидите следующий графический интерфейс приложения. 
Динамическое формирование анимацииВ начале статьи было сказано, что Android позволяет создавать динамическую кадровую анимацию. Для этого достаточно последовательно загрузить ресурсы кадров и определить время показа для каждого кадра. В рассматриваемом ниже примере формирования динамической анимации используется класс BitmapDrawable. В этом примере с кадровой анимацией феи используется только два изображения. После описания первого примера с анимацией нет необходимости все это повторно описывать заново. Полагаю, что Вы можете самостоятельно без особого труда выполнить следующие 2 шага :
Ну, и в заключении необходимо немного изменить код активности MainActivity.java . Включим в него процедуру createAnimation(), которая подготавливает и запускает процесс анимации.
public class MainActivity extends AppCompatActivity
{
AnimationDrawable mAnimation;
ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.anim_feya);
createAnimation();
}
//--------------------------------------------------------
private void createAnimation()
{
mImageView = findViewById(R.id.imageView);
mAnimation = new AnimationDrawable();
Bitmap bm1;
Bitmap bm2;
bm1 = BitmapFactory.decodeResource(getResources(),
R.drawable.feya_1);
bm2 = BitmapFactory.decodeResource(getResources(),
R.drawable.feya_2);
BitmapDrawable frame1;
BitmapDrawable frame2;
frame1 = new BitmapDrawable(getResources(), bm1);
frame2 = new BitmapDrawable(getResources(), bm2);
mAnimation = new AnimationDrawable();
mAnimation.setOneShot(false);
mAnimation.addFrame(frame1, 250);
mAnimation.addFrame(frame2, 250);
mImageView.setBackground(mAnimation);
mAnimation.setVisible(true, true);
mAnimation.start();
}
}
На что следует обратить внимание в процедуре createAnimation? Сначала графические изображения читаются из ресурсов приложения в переменные bm1, bm2 типа Bitmap. Изображения можно получить не только из ресурсов приложения, но и из других мест. После этого изображения конвертируются в объекты frame1, frame2 типа BitmapDrawable. Далее создается объект типа AnimationDrawable, у которого динамически определяем флаг циклического повторения анимации, и в который методом addFrame загружам кадры анимации (frame1, frame2). После того, как объект анимации mAnimation подготовлен, он загружается в контейнер ImageView методом setBackground, делается видимым и стартует. После старта примера мы увидим нашу фею в интерфейсе приложения : 
Кадровую анимацию целесообразно использовать для небольших изображений с ограниченным количеством кадров, чтобы избежать переполнения памяти. Возьмите это на заметку. Класс AnimationDrawableВ примерах кадровой анимации использовался класс AnimationDrawable, который не имеет слушателей, позволяющих отслеживать завершение процесса анимации. Если у Вас возникает такая необходимость, то можно самостоятельно в отдельном потоке на основе общего количества кадров и их продолжительности выполнить перехват процесса (остановить анимацию, вызвать какой-либо метод). Для этого используйте метод получения количества кадров getNumberOfFrames(), чтения кадра getFrame(int), определения продолжительности кадра getDuration(iint).
AnimationDrawable drawable;
...
for (int i = 0; i < drawable.getNumberOfFrames(); i++) {
System.out.println("frame : " +drawable.getFrame(i));
System.out.println("duration:"+drawable.getDuration(i));
}
Скрыть или показать анимацию с использованием AnimationDrawable можно изменением прозрачности кадров в диапазоне от 0 до 255. Для этого следует использовать метод класса setAlpha(int alpha). Скачать изображенияИспользуемые в примерах изображения можно скачать здесь (517 Kб). Связанные страницы
Пример создания проекта Android |
