410013796724260
• Webmoney
R335386147728
Z369087728698
Анимация View с интерполяторамиСтатья является продолжением описания процесса анимации View компонентов с использованием интерполяторов, которые позволяет сделать процесс анимации более реалистичным. Для включения в процесс анимации интерполятора Android имеет определенные механизмы. Но прежде, чем рассматривать возможности Android, необходимо пару слов сказать о самом понятии интерполятора, что это такое? и как он может помочь выполнить более реалистичную анимацию. Немного о интерполяторахДавайте представим анимацию запуска ракеты в космос. Скорость ракеты не может мгновенно увеличиться до первой космической, процесс происходит постепенно и ракета движется с ускорением. Вторым примером может служить анимация движения автомобиля, который трогается с места с небольшим ускорением и останавливается не мгновенно, а водитель притормаживает до полной остановки автомобиля. Третьим примером может служить анимация «скачущего» мячика, у которого с каждым ударом о землю отскок становится все меньше и меньше. Все эти примеры можно описать определенными функциями, и задачей интерполятора является реализация этих функций. Таким образом, интерполятор при анимации View компонентов помогает установить новое значение определенного параметра компонента согласно его функции. При анимации интерполяторы делят временную ось на равные участки и рассчитывают «состояние» компонента для определенного значения времени. По умолчанию используется линейный интерполятор, который определяет равные изменения параметра для всех участков времени. То есть, линейный интерполятор равномерно изменяет значение параметра на всех временных участках анимационного процесса. Например, при перемещении компонента на участке от 10dp до 190dp в течение 3000 мс линейный интерполятор через 750 мс определит для компонента положение, равное 55dp, т.е. 25% от полного перемещения : 10 + (190 - 10) * 0.25. В этом примере в качестве единицы измерения был использован не пиксель «px», а «dp» (dip); подробнее о dip'ax можно прочитать здесь. Типы интерполяторовAndroid имеет в своем распоряжении несколько различных интерполяторов, которые разработчики могут включить в анимацию. Тип используемого интерполятора можно определить при описании процесса анимации в XML файле или созданием отдельного класса. Все зависит от того, как Вы будете формировать процесс анимации : с использованием XML файла или созданием объекта анимации, наследника Animation. Подробно с примерами об анимации View компонентов с использованием XML файлов и объектов анимации было рассказано в предыдущей статье. В этой статье рассмотрим включение в описание XML файла анимации следующих типов интерполяторов (в скобках приводится наименование класса интерполятора) :
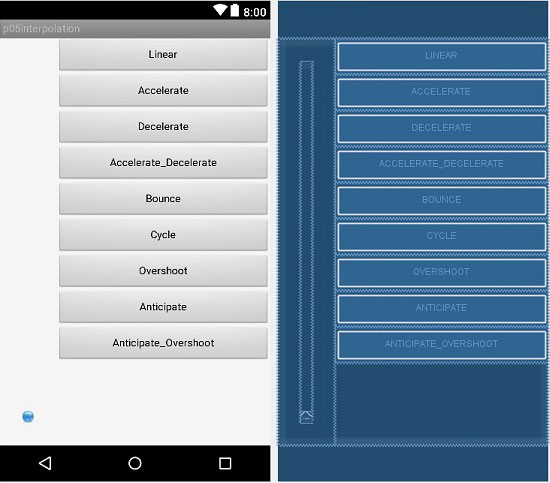
Пример использования в анимации интерполяторовРассматривать интерполяторы будем на примере. Для этого создадим новый модуль p05interpolator. О том, как создавать модуль подробно описано здесь. В интерфейсе приложения, представленном на следующем скриншоте, разместим шарик (трудно различимое изображение глобуса globe.png размером 16x16) и кнопки по количеству типов интерполяторов. При нажатию на кнопку будем анимировать процесс падения шарика по определенному в интерполяторе закону. Для этого создадим соответствующие описания анимации в XML файлах и к каждой кнопке подключим обработчик. 
Проект p05interpolator очень похож на проект p04animation, в котором также для анимации View компонентов были использованы XML файлы. Отличие данного проекта заключается в том, что здесь будет использоваться один тип анимации – перемещение – с разными интерполяторами. То есть, будем анимировать падение шарика/глобуса с разными интерполяторами (по разным законам). При описании интерфейса используем макет LinearLayout. Описание различных типов макетов и интерфейса приложения подробно описано здесь. Представленный ниже листинг описания интерфейса activity_main.xml включает несколько вложенных друг в друга макетов (контейнеров) типа LinearLayout. На 1-м уровне представлен контейнер с вертикальным расположением компонентов. На 2-м уровне определен контейнер с горизонтальным расположением компонентов. Этот контейнер включает два других контейнера 3-го уровня с вертикальным расположением компонентов. Один из контейнеров 3-го уровня используется для падающего шарика (изображения android:src="@drawable/globe"), а второй – для размещения кнопок. В листинге представлены первые три кнопки, чтобы не загроможать описание. В конце статьи можно скачать исходный код проекта/модуля. Листинг описания интерфейса, activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="bottom"
android:layout_margin="30dp">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/globe"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:id="@+id/btnLinear"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Linear"/>
<Button
android:id="@+id/btnAccelerate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Accelerate"/>
<Button
android:id="@+id/btnDecelerate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Decelerate"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
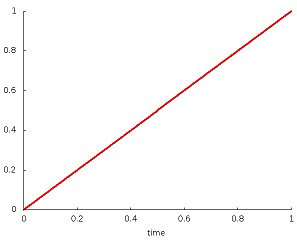
Сформируем XML файлы описания анимаций в директории "res/anim". Как создать директорию "res/anim" и XML файлы подробно описано в предыдущей статье. LinearInterpolator, linear_interpolatorЛинейный интерполятор LinearInterpolator имеет конструктор LinearInterpolator() и описывается формулой «y = t». Графически это выглядит в виде прямой линии. 
В линейном интерполяторе изменение значения постоянно и прямо пропорционально времени. Описание анимации в XML файле linear.xml включает тип интерполятора linear_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
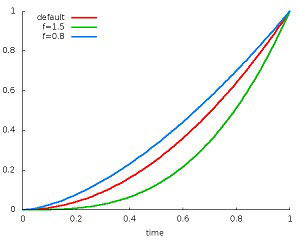
При старте анимации с линейным интерполятором шарик сначала исчезнет в верхней части экрана, а потом появится и равномерно опустится к исходному положению. AccelerateInterpolator, accelerate_interpolatorУскоряемый интерполятор AccelerateInterpolator описывается формулой «y = t2f». Графическое изображение представлено на следующем рисунке. 
Класс ускоряемого интерполятора имеет несколько конструкторов : AccelerateInterpolator(); AccelerateInterpolator(float factor); AccelerateInterpolator(Context context, AttributeSet attrs); В ускоряемом интерполяторе изменение значения на начальных временны́х участках меньше, чем на конечных. Поведением интерполятора на различных участках можно управлять с помощью параметра factor. По умолчанию в первом конструкторе используется значение factor равное 1. Во втором конструкторе значение factor можно изменить. Третий конструктор используется для загрузки значения из ресурсов. Описание анимации в XML файле accelerate.xml включает тип интерполятора accelerate_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
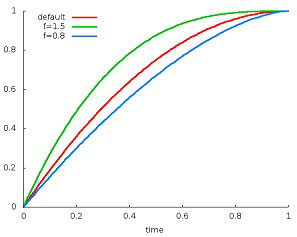
При старте анимации с ускоряемым интерполятором шарик сначала исчезнет в верхней части экрана, а потом появится и будет опускаться с небольшим ускорением пока не достигнет исходного положения. DecelerateInterpolator, decelerate_interpolatorЗамедляемый интерполятор DecelerateInterpolator описывается формулой «y = 1 – (1 – t)2f». Графическое изображение представлено на следующем рисунке. 
Класс замедляемого интерполятора имеет несколько конструкторов : DecelerateInterpolator(); DecelerateInterpolator(float factor); DecelerateInterpolator(Context context, AttributeSet attrs); В замедляемом интерполяторе изменение значения на начальных временны́х участках больше, чем на конечных. Поведением интерполятора на различных участках можно управлять с помощью параметра factor. По умолчанию в первом конструкторе используется значение factor равное 1. Во втором конструкторе значение factor можно изменить. Третий конструктор используется для загрузки значения из ресурсов. Описание анимации в XML файле decelerate.xml включает тип интерполятора decelerate_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
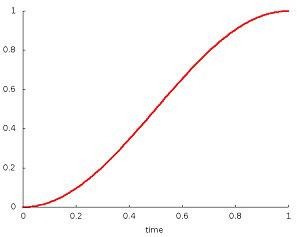
При старте анимации с замедляемым интерполятором шарик сначала исчезнет в верхней части экрана, а потом появится и будет опускаться с большим ускорением на начальном этапе и с притормаживанием на конечном участке пока не достигнет исходного положения. AccelerateDecelerateInterpolator, accelerate_decelerate_interpolatorУскоряемо-замедляемый интерполятор AccelerateDecelerateInterpolator описывается формулой «y = cos((t+1)π)/2+0.5». Графическое изображение представлено на следующем рисунке. 
В ускоряемо-замедляемом интерполяторе изменение значения параметра на начальном и конечном временны́х участках меньше, чем на центральном. Класс ускоряемо-замедляемого интерполятора имеет два конструктора. AccelerateDecelerateInterpolator(); AccelerateDecelerateInterpolator(Context context, AttributeSet attrs); Описание анимации в XML файле accel_decel.xml включает тип интерполятора accelerate_decelerate_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
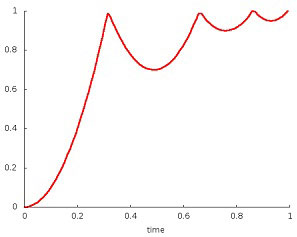
При старте анимации с ускоряемо-замедляемым интерполятором шарик сначала исчезнет в верхней части экрана, а потом появится и будет медленно опускаться на начальном этапе, потом наберет скорость и на конечном участке будет притормаживать пока не достигнет исходного положения. BounceInterpolator, bounce_interpolatorСкачущий интерполятор BounceInterpolator описывается выражениями для четырех участков времени :
Графическое изображение реализации приведенных выше выражений представлено на следующем рисунке. 
Интерполятор BounceInterpolator позволяет имитировать скачущий мяч. Класс BounceInterpolator имеет два конструктора. BounceInterpolator(); BounceInterpolator(Context context, AttributeSet attrs); Описание анимации в XML файле bounce.xml включает тип интерполятора bounce_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator">
<translate
android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
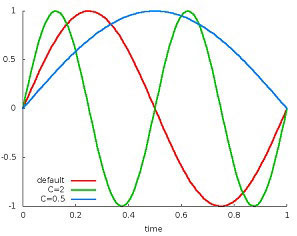
При старте анимации с bounce_interpolator интерполятором шарик сначала исчезнет в верхней части экрана, а потом появится и будет имитировать скачущий мяч с тремя отскоками, после чего успокоится в исходном положении. CycleInterpolator, cycle_interpolatorЦиклический интерполятор CycleInterpolator описывается следующим выражением : «y = sin (2π × C × t)» . Графическое изображение реализации данного выражения представлено на следующем рисунке. 
Циклический интерполятор позволяет несколько раз повторить процесс анимации. Класс CycleInterpolator имеет два конструктора. CycleInterpolator(float cycles); CycleInterpolator(Context context, AttributeSet attrs); Описание анимации в XML файле cycle.xml включает тип интерполятора cycle_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/cycle_interpolator">
<translate
android:fromYDelta="-50%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
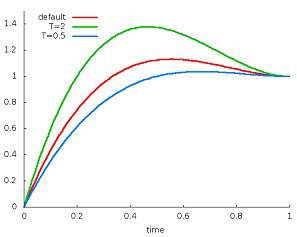
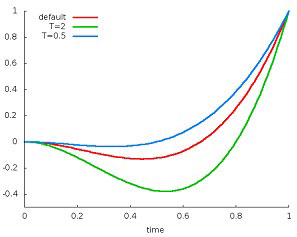
При старте анимации с cycle_interpolator интерполятором шарик сместится на половину родительского экрана вверх, после этого начнет свое падение. После отскока он переместится в самый верх экрана и с ускорением начнет новое падение до своего исходного положения. OvershootInterpolator, overshoot_interpolatorИнтерполятор с перерегулированием OvershootInterpolator описывается следующим выражением : «y = (T + 1) × (t − 1)3 + T × (t − 1) 2 + 1». Графическое изображение реализации данного выражения представлено на следующем рисунке. 
Интерполятор с перерегулированием позволяет начать изменения параметра с большим ускорением. Изменение параметра при приближении к точке исходного положения замедляется. Но, в отличие от использования интерполятора DecelerateInterpolator, параметр в точке исходного положения не останавливается, а пересекает её, возвращаясь в исходное состояние через небольшой промежуток времени с другой стороны. Класс OvershootInterpolator имеет три конструктора. OvershootInterpolator(); OvershootInterpolator(float tension) OvershootInterpolator(Context context, AttributeSet attrs); Значение параметра tension, используемый во втором конструкторе, позволяет изменить поведение интерполятора. Его назначение понятно из графического изображения интерполятора : определение изменения параметра на начальном и конечном участках, а также определение величины «перерегулирования». Описание анимации в XML файле overshoot.xml включает тип интерполятора overshoot_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/overshoot_interpolator">
<translate
android:fromYDelta="-80%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
AnticipateInterpolator, anticipate_interpolatorИнтерполятор AnticipateInterpolator описывается выражением : «y = (T + 1) × t3 – T × t2». Графическое изображение реализации данного выражения представлено на следующем рисунке. 
Класс AnticipateInterpolator имеет три конструктора. AnticipateInterpolator(); AnticipateInterpolator(float tension); AnticipateInterpolator(Context context, AttributeSet attrs); Значение параметра tension, используемый во втором конструкторе, позволяет изменить поведение интерполятора. Его назначение понятно из графического изображения интерполятора. При tension равном 0.0 интерполятор будет выполнять роль ускоряющего интерполятора AccelerateInterpolator. Большое значение tension увеличивает начальное отрицательное отклонение и последующее ускорение. Таким образом, AnticipateInterpolator играет роль ускоряющего интерполятора с тем отличием, что на начальном этапе выполняется незначительное отклонение состояния компонента в противоположную сторону. Описание анимации в XML файле anticipate.xml включает тип интерполятора anticipate_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/anticipate_interpolator">
<translate
android:fromYDelta="-80%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
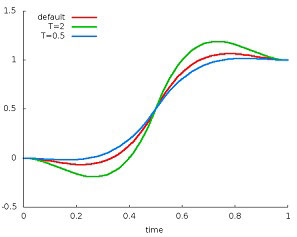
AnticipateOvershootInterpolator, anticipate_overshoot_interpolatorИнтерполятор AnticipateOvershootInterpolator описывается выражениями для двух участков :
Графическое изображение реализации данных выражений для двух участков времени представлено на следующем рисунке. 
Класс AnticipateOvershootInterpolator имеет четыре конструктора : AnticipateOvershootInterpolator(); AnticipateOvershootInterpolator(float tension); AnticipateOvershootInterpolator(float tension, float extraTension); AnticipateOvershootInterpolator(Context context, AttributeSet attrs); Интерполятор AnticipateOvershootInterpolator объединяет в себе два описанных выше интерполятора : AnticipateInterpolator и OvershootInterpolator. Действие каждого из интерполятора ограничено определенным участком времени. На начальном участке анимации состояние View компонента изменяется сначала незначительно в отрицательную сторону; после этого начинается «движение параметра» с ускорением. На втором участке параметр продолжает непродолжительно движение с ускорением, но тут же переходит к торможению и с небольшим перерегулированием возвращается в исходное состояние. Параметр tension определяет значения anticipation/overshoot. Если tension равен 0.0, то интерполятор выполняет функцию ускоряемо-замедляемого (acceleration-deceleration) интерполятора. Параметр extraTension усиливает значение tension. Например, чтобы получить такое же перерегулирование как у интерполятора OvershootInterpolator с равным 2.0 tension, необходимо использовать extraTension, равным 1.5. Описание анимации в XML файле antishoot.xml включает тип интерполятора anticipate_overshoot_interpolator.
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/anticipate_overshoot_interpolator">
<translate
android:fromYDelta="-80%p"
android:toYDelta="0"
android:duration="2000"/>
</set>
Скачать примерИспользуемые в примере файл описания графического интерфейса, XML файлы анимации, изображение глобуса и описание активности MainActivity.java можно скачать здесь (6.37 Kб). В статье были использованы материалы Android Animations Tutorial 5: More on Interpolators. |
