410013796724260
• Webmoney
R335386147728
Z369087728698
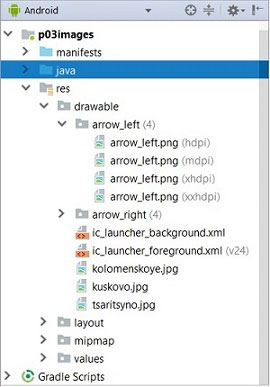
Представление изображений в AndroidОдним из наиболее распространенных источников графических ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов : .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable. При добавлении графических файлов в эту папку для каждого из них Android создает идентификатор ресурса (int) R.drawable.image. После этого ресурс можно использовать в приложении. Для работы с изображениями создадим приложение/модуль p03images. Процесс создания модулей (приложений) подробно рассмотрен здесь. В этом простом примере по работе с изображениями рассмотрим вопросы добавления изображений в проект, представление изображений в интерфейсе и динамическую смену изображений. Структура модуля с уже добавленными изображениями представлена на следующем скриншоте. 
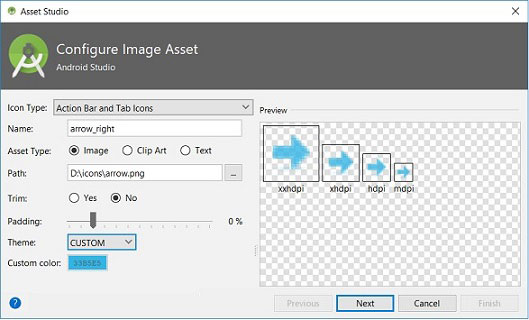
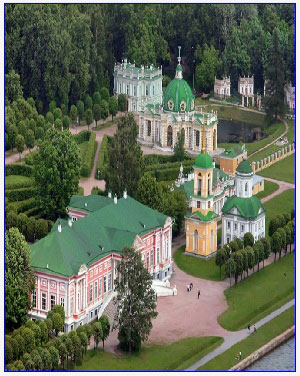
Итак, в папку res/drawable были добавлены два изображения в виде стрелок (arrow_left.png, arrow_right.png) и три фото московских усадеб : Коломенское (kolomenskoye.jpg), Кусково (kuskovo.jpg) и Царицыно (tsaritsyno.jpg). Добавление изображения в drawableРассмотрим два способа добавления графического изображения в проект. При первом способе будет использоваться мастер размещения изображения. При втором способе будет выполняться обычное копирование. Сначала добавим в папку «drawable» изображения стрелок arrow_left.png, arrow_right.png. Для этого выделяем модуль p03images, открываем контекстное меню правой клавишей мыши и выбираем New / Image asset. В открывшемся диалоговом окне выполняем следующие действия :

Android Studio автоматически сгенерирует объекты изображения с различными разрешениями. При этом для каждого разрешения будет создана своя папка (директория) типа res/drawable-xxx. Например, drawable-hdpi, drawable-mdpi, drawable-ldpi и прочее. В каждую папку будет помещено графическое изображение. В среде разработки студио в структуре модуля это не видно; необходимо перейти в проводник. Теперь, чтобы сослаться на данный ресурс для его отображения на кнопке btnRight типа ImageButton, можно использовать следующий синтаксис в XML-файле разметки интерфейса :
<ImageButton>
android:id="@+id/btnRight"
...
android:background="@drawable/arrow_right"
</ImageButton>
Здесь следует несколько слов сказать о том, что такое ldpi, mdpi, hdpi и т.д. Данные аббревиатуры, заканчивающие на символы dpi, используются в обозначении наименований ресурсов (наименований папок). Эти обозначения связаны с разрешениями экрана. Разрешение экранаРазрешение экрана определяется параметром DPI (Dots Per Inch) — это количество точек на дюйм. Совершенно ясно, что нет никакого смысла рисовать высококачественную большую тяжёлую графику на экран с разрешением 320х240 пикселей, а потому в Android предусмотрены некоторые категории, каждая из которых совпадает с теми или иными аппаратными характеристиками устройства. Приведу соответствие обозначений разрешениям экрана :
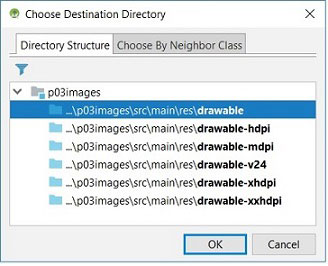
Разработчикам приходится рисовать графику сразу под несколько разрешений. Скажем, обычная иконка приложения для MDPI должна быть 48×48 пикселей, для HDPI — 72×72, для XHDPI уже 96×96. Разметка Android учитывается не в пикселях, а в dp’ах для унификации. Если все параметры прописывались бы в пикселях, то на Galaxy Nexus, к примеру, был бы хороший statusbar, а на Galaxy S4 это была бы тонкая полоса, в которую и пальцем-то было бы попасть нереально. Размер одного dp’а тоже зависит от DPI, например при DPI=160 1dp=1px, а при DPI=320 1dp=2px. Именно из-за этой разницы размер компонентов и изображений в интерфейсе на четырёхдюймовом Nexus 4 точно такой же, как и на семидюймовом Nexus 7. Разработчики представляют разные изображения, устанавливают соответствующую разметку, а в устройстве определяется количество точек на дюйм, благодаря чему Android понимает какие ресурсы ему нужны. Простое копирование изображения в drawableПри простом копировании изображения в папку res/drawable используется буфер обмена. Т.е. сначала необходимо в проводнике выполнить копирование изображения в буфер обмена с помощью горячих клавиш Ctrl+C. После этого в модуле/проекте выделить запись res/drawable и нажать Ctrl+V, либо открыть контекстное меню и выбрать пункт Paste. Добавим, таким образом, в проект изображения усадеб. При копировании изображения Studio спросит Вас о директории, в которой файл изображения будет размещен : 
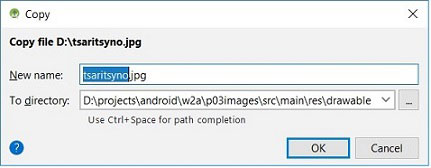
Поскольку трансформировать изображения под разные разрешения не будем, то выбираем директорию res/drawable и нажимаем кнопку ОК. После этого, Studio откроет второе диалоговое окно и попросит подтверждения. Здесь без каких-либо изменений нажимаем кнопку ОК. При желании Вы можете изменить, к примеру, наименование файла. 
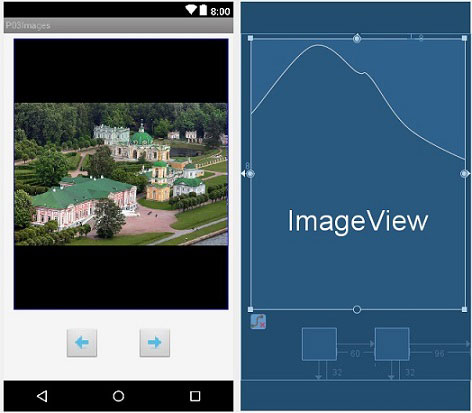
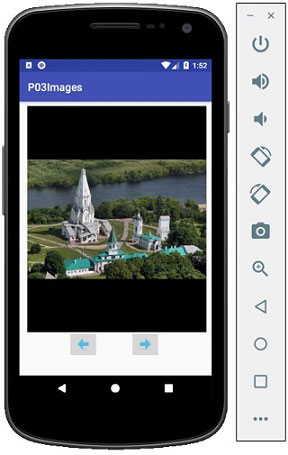
Таким образом, в проект/модуль были внесены все файлы изображений. Теперь необходимо определить интерфейс приложения, в который включим две кнопки для «пролиставания» изображений и компонент ImageView для представления изображений московских усадеб. Определение графического интерфейсаНа следующем скриншоте представлен интерфейс приложения. В центре окна размещен компонент ImageView с привязками к трём сторонам. В нижней части размещаются две кнопки типа ImageButton. Поскольку вопросы разметки интерфейса и привязки компонентов были рассмотрены на странице Layout интерфейса приложения Android, то здесь не будем на этом заострять наше внимание. 
На кнопки нанесены соответствующие изображения. Пример определения изображения на кнопке типа ImageButton был приведен выше. Точно также можно определить изображение для компонента ImageView. Это можно выполнить либо непосредственно в файле разметки XML (Text режим), либо в атрибутах компонента (Design режим). Теперь необходимо несколько слов сказать о компоненте ImageView. Компонент представления изображения, ImageViewДля отображение изображения в интерфейсе Android приложения используется компонент ImageView, расположенной в палитре Common. ImageView является базовым элементом-контейнером для использования графики. Изображения в компонент можно загружать из разных источников; например, из ресурсов программы, из галереи, из контент-провайдеров. В классе ImageView имеется несколько методов для загрузки изображений :
Примеры методов представления изображений
// Компонент
ImageView imageView = findViewById(R.id.imageView);
// 1. Использование идентификатора ресурса изображения
imageView.setImageResource(R.drawable.nature);
// 2. Растровое изображение, BitmapFactory
Bitmap bitmap;
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.nature);
imageView.setImageBitmap(bitmap);
// 3. Изображение Drawable
Drawable drawable;
drawable = getResources().getDrawable(R.drawable.nature,null);
imageView.setImageDrawable(drawable);
// 4. Uri изображения
android.net.Uri uri;
String path = "android.resource://com.android.test.p03images/";
uri = Uri.parse(path + R.drawable.tsaritsyno);
imageView.setImageURI(uri);
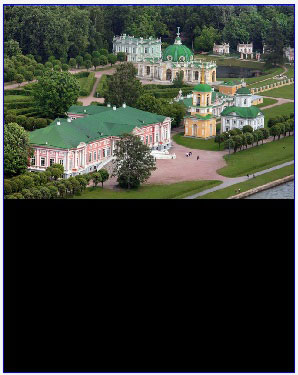
Небольшой комментарий к использованию методов. Самый простой способ загрузки в ImageView изображения из приложения связан с использованием ресурсов и метода setImageResource. Для загрузки растрового приложения, если оно отсутствует в приложении, его необходимо создать с использованием BitmapFactory. Формат изображения Bitmap – это представление изображения в памяти. Объект Bitmap хранит в себе информацию о каждом пикселе изображения, поэтому может "весить" в десятки/сотни раз больше, чем файл с изображением .png/.jpg. Drawable — это объект, который может быть изображен в каком-либо View. Drawable не обязательно является изображением. Это может быть, например, форма (shape), созданная в ресурсах, или комбинация изображений. Объект Drawable можно получить из ресурсного изображения методом getDrawable. Можно также использовать метод Drawable.createFromPath(String). Ну и в заключение использование метода загрузки файла с использованием android.net.Uri. В примере используется путь, определенный в модуле p03images (пакет com.android.test.p03images) и файл ресурсов R.drawable.tsaritsyno. Прозрачность изображенияИногда необходимо будет изменить прозрачность изображения. Например, когда оно используется в качестве фонового изображения. В этом случае используйте метод setAlpha(int alpha) объекта Drawable. Диапазон значений параметра alpha от 0 (полностью прозрачный) до 255 (непрозрачный). Пример : Drawable image ; LinearLayout layout; // Определение изображения и его прозрачности image =getResources().getDrawable(R.drawable.nature, null); image.setAlpha(64); // Определение фона разметки интерфейса layout = findViewById(R.id.mainlayout); layout.setBackground(image); Масштабирование изображениеСуществуют несколько способов масштабирования изображения в ImageView. Атрибут компонента android:scaleType определяет способ масштабирования. Динамически способ масштабирования можно изменить методом ImageView.setScaleType(). Ниже представлены некоторые способы масштабирования изображения : android:scaleType="fitCenter". При масштабировании изображения с использованием fitCenter выполняется масштабирование с сохранением пропорций. При этом одна из сторон будет равной соответствующей стороне ImageView. Для наглядности в компоненте ImageView был определен черный цвет фона. 
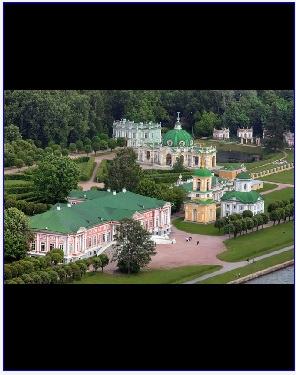
android:scaleType="center". В этом режиме изображение размещается в центре компонента без масштабирования (сжатия и растягивания). 
android:scaleType="fitStart". Изображение масштабируется с сохранием пропорций. При этом хотя бы одна из сторон будет равна соответствующей стороне ImageView. После этого изображение перемещается в верхнюю часть ImageView. Аналогично работает масштабирование "fitEnd" с размещением изображения в нижней части компонента. 
android:scaleType="fitXY". Изображение масштабируется без сохранения пропорций таким образом, чтобы размеры сторон изображения совпадали с размерами сторон ImageView. 
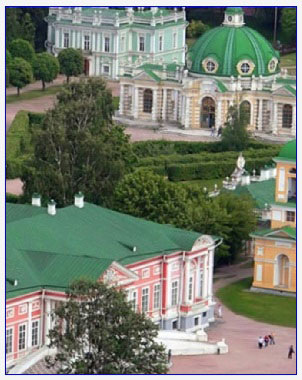
android:scaleType="centerCrop". Изображение масштабируется равномерно с сохранением пропорций. При этом высота и ширина изображения будут больше или равны высоте и ширине ImageView. После этого центр изображения устанавливается в центре ImageView. 
Кроме представленных выше масштабирований ещё имеются масштабирование "matrix" с использованием матрицы, определяемой методом ImageView.setImageMatrix(), и масштабирование "centerInside", которое равномерно с сохранением пропорций масштабирует изображение и устанавливает изображение в центре ImageView (при этом высота и ширина изображения будут меньше или равны высоте и ширине ImageView). Программный модуль MainActivityПосле того, как интерфейс приложения определен, необходимо к кнопкам подключить соответствующие обработчики событий. Для этого открываем модуль MainActivity в режиме редактирования и вносим следующие изменения :
Полагаю, что код модуля MainActivity тривиально прост и не требует особых комментариев.
public class MainActivity extends AppCompatActivity
{
int imageIDX = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageButton btnLeft = findViewById(R.id.imgBtn_left);
btnLeft.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
imageIDX--;
if (imageIDX < 0)
imageIDX = 2;
changeImage();
}
});
ImageButton btnRight = findViewById(R.id.imgBtn_right);
btnRight.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
imageIDX++;
if (imageIDX > 2)
imageIDX = 0;
changeImage();
}
});
changeImage();
}
//---------------------------------------------------------
public int getImageID()
{
int imgID;
switch (imageIDX) {
case 0: imgID = R.drawable.kolomenskoye; break;
case 1: imgID = R.drawable.tsaritsyno; break;
case 2: imgID = R.drawable.kuskovo; break;
default: imgID = R.drawable.kolomenskoye; break;
}
return imgID;
}
//---------------------------------------------------------
private void changeImage()
{
ImageView imageView = findViewById(R.id.imgViewer);
imageView.setImageResource(getImageID());
}
}
После старта приложения Вы должны увидеть следующий интерфейс : 
Исходный код примера не приводится, всё описано подробно. Поэтому у Вас не должно возникнуть сложностей самостоятельно повторить этот пример. Использование фонового изображения в разметке интерфейса активности Android приложения представлено здесь. Использование изображений/иконок в меню Android приложений представлено здесь. Связанные страницы
Пример создания проекта Android |
