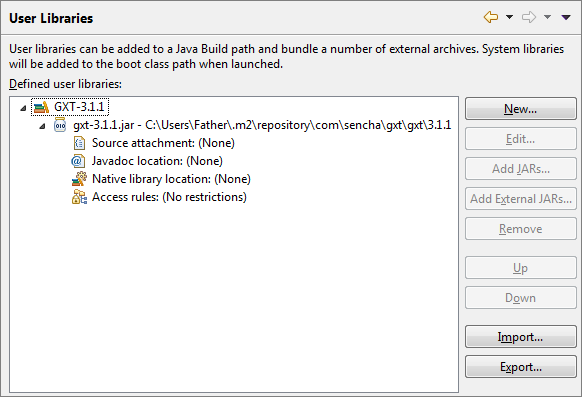
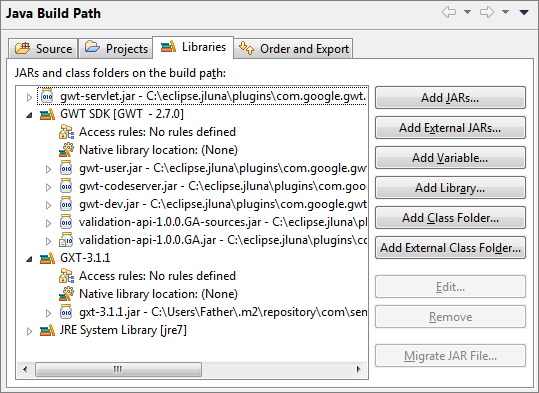
Библиотека GXT, пример с ToolbarБиблиотека GXT, иначе называемая ранее ExtGWT и разрабатываемая компанией Sencha для фреймворка GWT (Google Web Toolkit), позволяет расширить базовые возможности этой платформы, привнося в нее дополнительные визуальные компоненты, различные варианты их размещения, возможность работы с моделями данных и кэширующей их подсистемой. Использование компонентов библиотеки GXT совместно с фреймворком GWT позволяет формировать интерфейс WEB-приложения в виде традиционных десктопных приложений. Демонстрационные возможности библиотеки Sencha GXT однозначно определяют преимущество ее использования в GWT-проектах. Установка GXT в EclipseДля установки библиотеки GXT в среду разработки IDE Eclipse необходимо предварительно загрузить на компьютер библиотеку gxt-X.X.X.jar, которую можно взять с официального сайта Sencha. Можно также закачать определенную версию из репозитория maven (gxt-3.1.1.jar). Здесь следует отметить, то при загрузке библиотеки из репозитория maven, она автоматически не размещается в соответствующей поддиректории локального репозитория (если у Вас установлен maven). Более подробно о локальном репозитории и о maven можно прочитать здесь. Для подключения библиотеки GXT в IDE Eclipse выберите в меню Window -> Preferences, откройте раздел Java -> Build Path -> User Libraries. В открывшемся окне нажмите кнопку «New...» и задайте внутреннее имя библиотеки, например GXT - 3.X.X, далее щелкните по кнопке «OK». После этого нажмите кнопку «Add External JARs...», перейдите в директорию (в репозиторий), куда ранее была распакована библиотека, и выберите файл gxt-X.X.X.jar. По завершении у Вас должно получиться что-то подобное, как это представлено на следующем скриншоте (если не рассматривать месторасположения библиотеки) : 
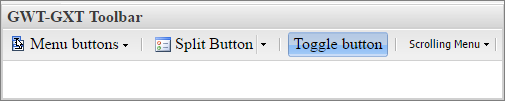
В дальнейшем библиотеку GXT можно подключать к GWT-проекту как пользовательскую библиотеку (User Library). Если Вы планируете вести разработку приложения на нескольких компьютерах с использованием git (svn), то для легкой переносимости логичнее было бы размещать библиотечный gxt-X.X.X.jar файл в директории проекта WEB-INF/lib, либо использовать maven. GWT-пример с использованием GXTРассмотрим GWT-пример gxt-toolbar с использованием библиотеки GXT в среде разработки IDE Eclipse. На следующем скриншоте представлен интерфейс приложения в браузере. 
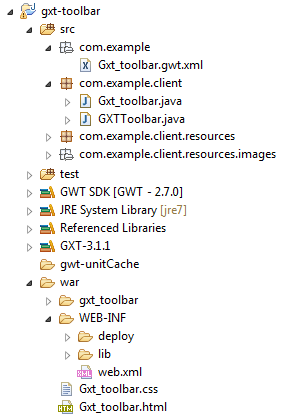
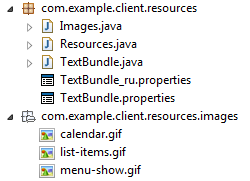
В интерфейсе приложения в качестве основного компонента разместим панель инструментов ToolBar с подключением различных объектов - кнопок (TextButton, SplitButton, ToggleButton) и меню Menu (CheckMenuItem, radioMenu, DateMenu, ColorMenu). Процесс создания GWT-проекта в среде Eclipse рассмотрен на странице GWT-примера Welcome. Необходимо при определении параметров проекта задать наименование gxt-toolbar, определить корневой пакет для java-классов com.example, снять флажки «Use Google App Engine» и «Generate project sample code». Структура GWT-примера gxt-toolbarНа следующем скриншоте представлена структура GWT-примера, включающая файл конфигурации Gxt_toolbar.gwt.xml, главный модуль приложения Gxt_toolbar.java, модуль создания панели иструментов GXTToolbar.java, текстовые и графические ресурсные файлы поддиректории resources, используемые для создания панели инструментов, и директория war со стандартным набором файлов для WEB-приложения. Коды скриптов (JavaScript), формируемые GWT-компилятором, размещаются в поддиректории gwt-unitCache. 
Фреймворк GWT был подключен к проекту при его создании. Для подключения к проекту библиотеки GXT откройте окно «Java Build Path» (Build Path / Configure Build Path), нажмите на кнопку «Add Library ...», в открывшемся окне выберите «User Library» и далее библиотеку GXT. Можно, конечно, библиотеку GXT подключить и как обычную библиотеку (gxt-X.X.X.jar), разместив в поддиректории WEB-INF/lib. Конфигурационный файл проекта Gxt_toolbar.gwt.xml<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.7.0//EN" "http://gwtproject.org/doctype/2.7.0/gwt-module.dtd"> <module rename-to='gxt_toolbar'> <inherits name='com.google.gwt.user.User' /> <!-- Other module inherits --> <inherits name="com.sencha.gxt.ui.GXT" /> <inherits name="com.sencha.gxt.theme.gray.Gray" /> <!-- inherits name="com.sencha.gxt.theme.blue.Blue" --> <!-- inherits name='com.google.gwt.user.theme.standard.Standard'--> <!-- inherits name='com.google.gwt.user.theme.dark.Dark' --> <!-- inherits name='com.google.gwt.user.theme.chrome.Chrome' --> <!-- Localization --> <extend-property name="locale" values="en" /> <set-property name="locale" value="en" /> <set-property-fallback name="locale" value="en" /> <!-- Entry point class --> <entry-point class='com.example.client.Gxt_toolbar' /> <!-- Specify the paths for translatable code --> <source path='client'/> <source path='shared'/> </module> В конфигурационном файле Gxt_toolbar.gwt.xml необходимо дополнительно определить библиотеку GXT, выбрать одну из тем фремйворка GWT [Standard, Dark, Chrome] или GXT [Gray, Blue] и определить язык локализации. В качестве главного модуля приложения, включающего точку входа в приложение (метод onModuleLoad), определен com.example.client.Gxt_toolbar. Главный модуль проектаГлавный модуль Gxt_toolbar.java реализует интерфейсы IsWidget и EntryPoint, включающие методы asWidget (widget интерфейса) и onModuleLoad (точка входа).
public class Gxt_toolbar implements IsWidget, EntryPoint
{
final String TEMPLATE = "<span style=\"font-size:16px;"
+ "font-family:'Times New Roman',Georgia;\">"
+ "{0}</span>";
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
SelectionHandler<Item> handler = new SelectionHandler<Item>()
{
@Override
public void onSelection(SelectionEvent<Item> event) {
MenuItem item = (MenuItem) event.getSelectedItem();
Info.display(Resources.TEXT.info_title(),
Resources.TEXT.choosed() + " '" +
item.getText() + "'");
}
};
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
@Override
public Widget asWidget()
{
ContentPanel panel = new ContentPanel();
panel.setPixelSize(540, 240);
panel.addStyleName("margin-5");
// panel.setHeadingText(Resources.TEXT.title());
String head = Format.substitute(TEMPLATE,Resources.TEXT.title());
panel.getHeader().setHTML(head);
VerticalLayoutContainer vlc = new VerticalLayoutContainer();
panel.add(vlc);
ToolBar toolbar = new GXTToolbar(32, handler).getToolBar();
toolbar.setLayoutData(new VerticalLayoutData(1, -1));
vlc.add(toolbar);
return panel;
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
public void onModuleLoad()
{
RootPanel.get("wrapper").add(asWidget());
}
}
Обработчик событий handler будет вызываться при выборе одного из пунктов меню панели инструментов для отображения наименования выбранного пункта меню в кратковременно всплывающем окне Info . В методе asWidget создается панель типа ContentPanel - определяется размер панели и стиль "margin-5". Заголовок панели представлен в особом стиле, для чего используется шаблон заголовка TEMPLATE в формате HTML. Подробности форматирования текста подробно описаны здесь. Чтобы панель инструментов разместить в верхней части используется контейнер вертикального размещения компонентов VerticalLayoutContainer. Интерфейс главной панели создается как widget и размещается в секции «wrapper» (Gxt_toolbar.html). Для размещения toolbar в интерфейсе страницы был использован VerticalLayoutContainer. Листинг Gxt_toolbar.html
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="Gxt_toolbar.css">
<title>GWT-GXT toolbar</title>
<script type="text/javascript" src="gxt_toolbar/gxt_toolbar.nocache.js" ></script>
</head>
<body>
<div id="wrapper" class="ui-wrapper"></div>
</body>
</html>
Создание панели инструментов, GXTToolbar.javaКонструктор модуля формирования панели инструментов GXTToolbar.java получает в качестве параметров размер по высоте height и ссылку на обработчик событий. В конструкторе создаются последовательно главное меню и панель инструментов ToolBar. При создании панели инструментов (createToolBar) вызываются процедуры создания пунктов меню, которые подключаются к кнопкам панели инструментов. Панель инструментов локализована для двух языков.
public class GXTToolbar
{
private ToolBar toolBar = null;
private Menu menu = null;
private TextBundle TEXT = null;
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
public GXTToolbar(final int height, SelectionHandler<Item> handler)
{
TEXT = GWT.create(TextBundle.class);
createMainMenu(handler);
createToolBar(handler);
toolBar.setHeight(height);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
public ToolBar getToolBar()
{
return this.toolBar;
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private void createMainMenu(SelectionHandler<Item> handler)
{
menu = new Menu();
menu.addSelectionHandler(handler);
menu.add(new SeparatorMenuItem());
createCheckMenuItems(menu);
menu.add(new SeparatorMenuItem());
createRadioMenu(menu, handler);
createDateMenu (menu);
createColorMenu(menu);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private void createToolBar(SelectionHandler<Item> handler)
{
toolBar = new ToolBar();
toolBar.setEnabled(true);
TextButton item1 = new TextButton(TEXT.menu_button());
item1.setIcon(Resources.IMAGES.menu_show());
item1.setHTML(Format.substitute(TEMPLATE, TEXT.menu_button()));
item1.setMenu(menu);
toolBar.add(item1);
toolBar.add(new SeparatorToolItem());
SplitButton splitItem = new SplitButton("Split Button");
splitItem.setIcon(Resources.IMAGES.list_items());
splitItem.setHTML(Format.substitute(TEMPLATE, "Split Button"));
splitItem.setMenu(createSplitMenu (handler));
toolBar.add(splitItem);
toolBar.add(new SeparatorToolItem());
ToggleButton toggle = new ToggleButton("Toggle");
toggle.setHTML(Format.substitute(TEMPLATE, "Toggle button"));
toggle.setValue(true);
toolBar.add(toggle);
toolBar.add(new SeparatorToolItem());
TextButton scrollerButton = new TextButton("Scrolling Menu");
createScrollerMenu(scrollerButton, handler);
toolBar.add(scrollerButton);
toolBar.add(new SeparatorToolItem());
toolBar.add(new FillToolItem());
}
}
Листинг методов создания пунктов меню
private void createCheckMenuItems(Menu menu)
{
CheckMenuItem menuItem = new CheckMenuItem(TEXT.on_select());
menuItem.setChecked(true);
menu.add(menuItem);
menuItem = new CheckMenuItem(TEXT.check_date());
menu.add(menuItem);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private void createRadioMenu(Menu menu, SelectionHandler<Item> handler)
{
MenuItem radios = new MenuItem("Radio options");
menu.add(radios);
Menu radioMenu = new Menu();
radioMenu.addSelectionHandler(handler);
CheckMenuItem cmi = new CheckMenuItem("Супермаркет");
cmi.setGroup("radios");
cmi.setChecked(true);
radioMenu.add(cmi);
cmi = new CheckMenuItem("Гипермаркет");
cmi.setGroup("radios");
radioMenu.add(cmi);
radios.setSubMenu(radioMenu);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private String formatDate(Date date)
{
DateTimeFormat dtf;
dtf = DateTimeFormat.getFormat(PredefinedFormat.DATE_SHORT);
return dtf.format(date);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private void createDateMenu(Menu menu)
{
MenuItem date = new MenuItem("Choose a Date");
date.setIcon(Resources.IMAGES.calendar());
menu.add(date);
final DateMenu dateMenu = new DateMenu();
dateMenu.getDatePicker().addValueChangeHandler(
new ValueChangeHandler<Date>(){
@Override
public void onValueChange(ValueChangeEvent<Date> event) {
Date date = event.getValue();
Info.display("Дата изменена",
"Вы выбрали " + formatDate(date));
dateMenu.hide(true);
}
});
date.setSubMenu(dateMenu);
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private Menu createSplitMenu (SelectionHandler<Item> handler)
{
Menu menu = new Menu();
menu.addSelectionHandler(handler);
MenuItem item = new MenuItem();
item.setHTML("<b>Bold</b>");
menu.add(item);
item = new MenuItem();
item.setHTML("<i>Italic</i>");
menu.add(item);
item = new MenuItem();
item.setHTML("<u>Underline</u>");
menu.add(item);
return menu;
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
private void createScrollerMenu(TextButton scrollerButton,
SelectionHandler<Item> handler)
{
Menu scrollMenu = new Menu();
scrollMenu.addSelectionHandler(handler);
scrollMenu.setMaxHeight(200);
for (int i = 0; i < 40; i++)
scrollMenu.add(new MenuItem("Item " + i));
scrollerButton.setMenu(scrollMenu);
}
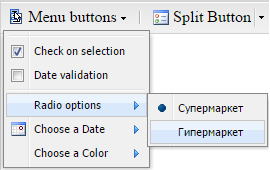
В методы создания пунктов меню в качестве параметром передаются ссылка на главное меню и обработчик события. Для форматирования даты в GWT используется класс DateTimeFormat. Интерфейс главного меню представлен на следующем скриншоте. 
Подключение ресурсовДля локализации кнопок панели инструментов и пунктов меню, а также для размещении оконок на кнопках используются ресурсные файлы. Содержание директории и поддиректории с ресурсными текстовыми и графическими файлами представлено на следующем скриншоте. 
Использование текстовых и графических ресурсных файлов подробно рассмотрен на странице Ресурсы, i18n, TimeZone в GWT. Форматирование текстаБиблиотека GXT включает класс Format, позволяющий форматировать тексты методом substitute :
import com.sencha.gxt.core.client.util.Format;
...
String TEMPLATE = "<span style=\"font-size:16px;\">{0}</span>";
...
TextButton item = new TextButton(Resources.TEXT.menu_button());
item.setHTML(Format.substitute(TEMPLATE, Resources.TEXT.menu_button()));
Читатель может сравнить Format.substitute (библиотека GXT) с форматированием сообщений методом MessageFormat.format (пакет java.text), описанного на странице интернационализации. Скачать исходный код примераИсходный код рассмотренного GWT-GXT примера с использованием ToolBar в виде проекта Eclipse можно скачать здесь (732 Кб). В архив примера не включены библиотечные файлы gwt-servlet.jar из GWT SDK и GXT библиотека gxt-3.1.1.jar. Их необходимо подключить самостоятельно, как это представлено на следующем скриншоте («Build Path/Configure Build Path»).  Примечание : библиотека gxt-3.1.1.jar входит в дистрибутив GWT-примера с использованием табличного компонента Grid |
