410013796724260
• Webmoney
R335386147728
Z369087728698
Maven GWT проект в EclipseСоздание Maven Project'а подробно рассмотрено на странице maven примеры. Здесь мы рассмотрим только создание и настройку Maven GWT Project в среде разработки Eclipse. Для создания данного типа проекта используем maven плагин «gwt-maven-plugin» и выполним следующую команду (команда должна быть однострочной) :
mvn -DarchetypeGroupId=org.codehaus.mojo
-DarchetypeArtifactId=gwt-maven-plugin
-DarchetypeVersion=2.7.0
-DgroupId=ru.company
-DartifactId=hellogwt
-Dversion=1.0
org.apache.maven.plugins:maven-archetype-plugin:generate
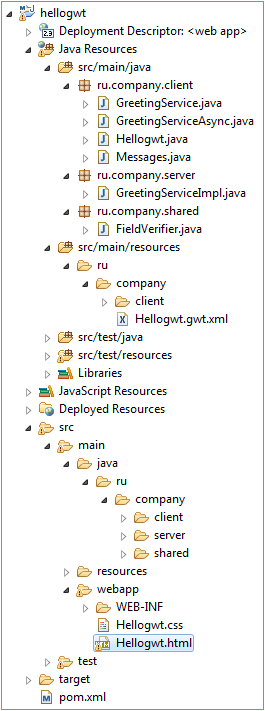
Инсталляция проекта интерактивная : необходимо будет определить наименование модуля - «Define value for property 'module':» (был определен модуль проекта Hellogwt) и подтвердить создание проекта (Y и Enter): [INFO] Scanning for projects... [INFO] [INFO] ------------------------------------------------------------------ [INFO] Building Maven Stub Project (No POM) 1 [INFO] ------------------------------------------------------------------ . . . [INFO] Using property: groupId = ru.company [INFO] Using property: artifactId = hellogwt [INFO] Using property: version = 1.0 [INFO] Using property: package = ru.company Define value for property 'module': : Hellogwt Confirm properties configuration: groupId: ru.hellogwt.sample artifactId: hellogwt version: 1.0 package: ru.hellogwt.sample module: Hellogwt Y: : y После того, как maven получит подтверждение, он создаст проект и включит в него такой же пример, как и при инсталляции проекта GWT в Eclipse c примером Hello, но с одним существенным отличием - в проект включены классы GreetingService.java и GreetingServiceImpl.java, но не включен класс GreetingServiceAsync.java, который будет генериться динамически в директорию target (см. pom.xml, goal generateAsync). С этим могут возникнуть проблемы, если нужно будет в среде разработки Eclipse редактировать класс Hellogwt.java, где используются сервисы, а директория target отсутствует после выполнения команды mvn clean. Создадим класс GreetingServiceAsync.java. Для этого войдем в директорию «hellogwt» и выполним следующую maven команду (см. раздел build в pom.xml) : >hellogwt>mvn gwt:generateAsync [INFO] Scanning for projects... [INFO] ------------------------------------------------------------------ [INFO] Building GWT Maven Archetype 1.0 [INFO] ------------------------------------------------------------------ [INFO] --- gwt-maven-plugin:2.7.0:generateAsync (default-cli) @ hellogwt [INFO] ------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------ [INFO] Total time: 1.930 s [INFO] Finished at: 2016-09-25T21:49:23+04:00 [INFO] Final Memory: 8M/21M [INFO] ------------------------------------------------------------------ Перенесем класс GreetingServiceAsync.java из директории target в директорию ru.company и в файле pom.xml уберем тег <goal>generateAsync</goal>, чтобы при очередной сборке не возникал конфликт. Также добавим в секцию build проектного файла pom.xml наименование проекта/артефакта <finalName>${project.artifactId}</finalName>, чтобы в наименование сборки не включался номер версии. Теперь можно создавать сборку командой : >hellogwt>mvn clean package -Dmaven.test.skip=true Настройка Maven GWT проекта в EclipseПроцесс импорта Maven Project в Eclipse описан на странице maven примеров. Поэтому здесь представим только структуру директорий импортированного проекта в Eclipse на следующем скриншоте. 
Подключение режима Super Dev ModeРежим Super Dev Mode позволяет разрабатывать клиентскую часть интерфейса приложения во встроенном в GWT сервере приложения Jetty. Чтобы запускать проект в режиме Super Dev Mode необходимо проделать несколько шагов : 1. В свойствах проекта Properties/Google/Web Application необходимо установить флаг «This project has a WAR directory» и проконтролировать, чтобы в поле «WAR directory» был определен путь к директории src/main/webapp. Это стандартная папка с описанием для maven WAR проектов. Убедитесь что флаг опции «Launch and deploy from this directory» НЕ УСТАНОВЛЕН. При первом запуске приложения через «Run As /Web Application (Super Dev Mode)» будет открыто диалоговое окно с предложением выбрать папку war. Необходимо указать НЕ директорию src/main/webapp, а директорию с результатом компиляции target/hellogwt. Проект готов к запуску в режиме Super Dev Mode, т.е. появился соответствующий пункт меню Run as/Web Application (Super Dev Mode), но при запуске «вываливается» ошибка Missing required argument 'module[s]' .... Небходимо определить модуль проекта (module) в запускаемой конфигурации проекта. 2. Для настройки параметров запускаемой конфигурации на исполнение необходимо в свойствах проекта Properties открыть окно «Run/Debug Settings», перейти на вкладку Arguments и добавить путь к модулю (module), т.е. ru.company.Hellogwt, как это представлено в следующем коде (порядок аргументов немного изменен) :
-superDevMode -remoteUI ":" \
-startupUrl Hellogwt.html -logLevel INFO -codeServerPort 9997 \
-port 8888 -war F:\Projects\eclipse.luna\hellogwt\target\hellogwt \
ru.company.Hellogwt
Таким образом, в результате выполненных настроек можно запускать приложение как Web Application в режиме Super Dev Mode проекта GWT. Скачать примерИсходный код рассмотренного примера hellogwt в виде Maven проекта Eclipse можно скачать здесь (23.4 Мб). Для импортирования проекта в среду разработки Eclipse соответствующий maven plugin, т.е. (Import/Existing Maven Project). |
