Одна ушла, вторая нет.
410013796724260
• Webmoney
R335386147728
Z369087728698
Теги JSTL coreСтандартная библиотека тегов JSP (JavaServer Pages Standard Tag Library, JSTL) является расширением её спецификации, используемая для условной обработки, создания циклов, интернационализации страницы, разбора XML данных. JSTL является альтернативой скриплетам, встроенным в JSP, то есть прямым вставкам Java кода. JSTL представляет собой набор тегов в стиле HTML, позволяющих обращаться к объектам Java и выполнять многие из конструкций языка Java. Для подключения библиотеки тегов JSTL используются следующие выражения: // Основные теги создания циклов, определения условий, вывода информации на страницу и т.д. <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> // Теги для работы с XML-документами <%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml" %> // Теги для работы с базами данных <%@ taglib prefix="s" uri="http://java.sun.com/jsp/jstl/sql" %> // Теги для форматирования и интернационализации информации (i10n и i18n) <%@ taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt" %> При использовании библиотеки JSTL необходимо указывать контекст, где сервер приложений должен искать значение/переменную или куда он должен обратиться. Список предопределенных контекстов представлен в следующей таблице.
Примечание : На странице рассматриваются только теги ядра библиотеки core Тэг <c:out>Тэг <c:out> используется для вывода данных на экран. Следующий код отобразит выражение, представленное в атрибуте value. // отображение текста 16+64*2 <c:out value="16+64*2" /> Чтобы было вычислено выражение атрибута value его необходимо оформить как выражение EL (Expression Language) в виде "${16+64*2}" .
// отображение значения 144
<c:out value="${16+64*2}" />
Вывод на экран статических формул требуется не часто. А вот необходимость вывести значение от пользователя или html-формы возникает частенько.Следует добавить, что тэг <c:out> позволяет контролировать специальные символы HTML (<, >, &, ' , "). Атрибут тега escapeXml отвечает за отображение на странице спецсимволов как код HTML или в виде простых символов. По умолчанию escapeXml имеет значение true. Пример :
<c:out value="${param.fio}" escapeXml="false" />
Если выражение value вернет значение null, то тег c:out выведет на экран пустое место. Но если определить значение атрибута по-умолчанию, то на странице отобразится это значение. Следующий код отобразит значение quest, если выражение ${user} вернет значение null:
<c:out value="${user}" default="guest" />
Тэг <c:set>Тег c:set используется для определения переменной подобно <jsp:setProperty>. Пример использования :
<c:set var="user" scope="session" value="Sergey" />
<c:out value="${user}" />
В этом случае будет создана переменная user, имеющая значение Sergey. Вызвать эту переменную можно с использованием EL выражения ${user}. В результате на странице будет отображено содержимое переменной. Атрибут scope определяет область видимости и не является обязательным; по-умолчанию имеет значение "page", т.е. доступен на странице. Возможные варианты атрибута scope [session, page, request, application]. Значение переменных можно определить в теле тэга, например: <c:set var="user">Sergey</c:set> Если значение value равно null, то переменная будет удалена. С помощью тэга c:set можно устанавливать свойства компонентов JavaBean, добавлять значения к спискам и массивам. Для этого используется параметр target. Например:
<c:set target="${user}" property="fio" value="Остап Бендер" />
<c:out value="${user.fio}" />
Тэг <c:remove>Для удаления переменной следует использовать тэг <c:remove>. <c:remove var="user" scope="request" /> Тэг <c:if>Тег <c:if> серьезно отличается от того, что мы используем в других языках программирования. Он не позволяет определить ветку else или elseif. Можно только проверить некоторое условие. Пример :
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Пример тега <c:if> библиотеки JSTL</title>
</head>
<body>
<c:set var="salary" scope="session" value="${23400*2}"/>
<c:if test="${salary > 45000}">
<p>Salary = <c:out value="${salary}"/><p>
</c:if>
</body>
</html>
В следующем коде реализовано условие if...else в виде двух тегов <c:if>
<c:if test="${param.age > 24}">
Возраст более 24 лет
</c:if>
<c:if test="${param.age <= 24}">
Возраст не менее 24 лет
</c:if>
В теге <c:if> можно использовать 2 атрибута :
В следующем примере результат сравнения действителен в течение текущего запроса и сохраняется в переменной result.
<c:if test="${param.age >= 18}" var="result" scope="request"/>
<c:out value="${requestScope.result}"/>
Тэг <c:choose>Тег <c:choose> в Java является аналогом оператора switch. Синтаксис <c:choose> :
<c:set var="alter" scope="session" value="${param.age}"/>
<c:choose>
<c:when test="${alter <= 28}">
Переменная alter <= 0
</c:when>
<c:when test="${alter > 28}">
Переменная alter > 28
</c:when>
<c:otherwise>
Не выбрано ни одно условие.
</c:otherwise>
</c:choose>
Тег choose дает возможность выбора из нескольких условий и имеет вложенный тег when, отвечающий за определенное действие при условии что test будет истинно. Тэг <c:forEach>Тег <c:forEach> позволяет задать цикл. Пример использования forEach :
<table>
<c:forEach var="clip" items="${clipList}" >
<tr><td><c:out value="${clip}"></td></tr>
</c:forEach>
</table>
Переменной атрибута var в цикле присваивается значение из списка items, которое отображается в ячейке таблицы. Значение можно вывести в ячейку таблицы с использованием только выражения EL без тега <c:out>, т.е. ${clip}. Об этом будет сказано ниже. Тэг <c:forEach> содержит опциональный параметр varStatus, позволяющий, к примеру, реализовать счетчик типа переменной 'i' в обыкновенном цикле программирования.
<c:forEach var="clip" items="${clipList}" varStatus="сounter" >
<tr><td>${сounter.count}></td> <td>${clip}</td></tr>
</c:forEach>
JSTL пример с использованием тега <c:forEach> и компонента JavaBeanСоздадим тестовый компонент GoodsBean, к которому будем обращаться в цикле <c:forEach>
public class GoodsBean
{
String[] goods = {"Хлеб", "Мясо", "Рыба"};
public List<String> getGoodsAsList ()
{
return Arrays.asList(goods);
}
public String[] getGoodsAsArray()
{
return goods;
}
}
Пример JSTL тега <c:forEach> :
<c:set var="goods" value="${GoodsBean}" />
<c:set var="array" value="${goods.goodsAsArray}" />
<c:set var="list" value="${goods.goodsAsList}" />
<c:forEach items="${array}" var="good">
<c:out value="${good}"/>
</c:forEach>
<c:forEach items="${list}" var="good">
<c:out value="${good}"/>
</c:forEach>
Тэг <c:import>Для вложения одной страницы в другую можно использовать тег <c:import>. Пример : <c:import url=http://www.mysite.com/header.html /> Страница header.html загружается динамически на этапе запроса. В качестве url может использоваться страница за пределами сервера приложений. Если необходимо передать какой-либо параметр удаленной странице, то можно использовать тэг <c:param>. Пример:
<c:import url="footer.jsp" >
<c:param name="company" value="Рога и копыта" />
</c:import>
Таким образом тег <c:import> позволяет разбить страницу на части. Этот тег очень гибкий, и в самом простом случае позволяет включать в страницу статический шаблон текста в виде html/txt-блока. Самые распространенные атрибуты тега <c:import>
Пример загрузки в переменную data шаблона template.html.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>Пример использования тега <c:import> библиотеки JSTL</title>
</head>
<body>
<c:import var="data" scope="request" charEncoding="utf-8"
url="http://mysite.com/template.html"/>
<c:out value="${data}"/>
</body>
</html>
Тэг <c:catch>Для обработки исключений в теле JSP следует использовать тэг <c:catch>. Пример использования <c:catch>.
<c:catch var ="exception">
<% int x = 5/0;%>
</c:catch>
<c:if test = "${exception != null}">
<p>Возникло исключение : ${exception} <br />
Сообщение : ${exception.message}</p>
</c:if>
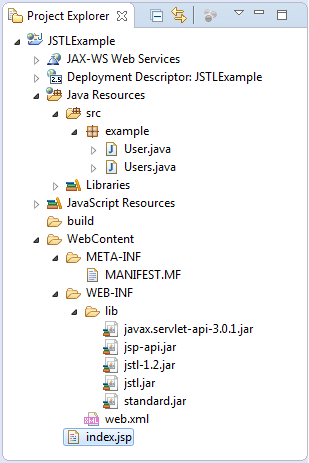
Пример использования JSTL на JSP страницеВ примере с использованием библиотеки тегов JSTL представлено применение тега <c:forEach> для двух наборов данных. Один набор данных с описанием групп товаров будет создан непосредствено на странице, второй набор данных будет подгружаться из компонента JavaBean. На следующем скриншоте представлена структура проекта JSTLExample. 
Пример включает два класса Users.java и User.java, дескриптор приложения web.xml и страницу index.jsp. Листинг User.java
package example;
public class User
{
private int id;
private String name;
public User (final int id, final String name)
{
this.id = id;
this.name = name;
}
public int getId()
{
return id;
}
public void setId(final int id)
{
this.id = id;
}
public String getName()
{
return name;
}
public void setName(final String name)
{
this.name = name;
}
}
Класс описания объекта пользователя, включающего поле идентификатора, поле имени и стандартные методы чтения и записи свойств (set/get). Листинг Users.java
package example;
import java.util.List;
import java.util.ArrayList;
public class Users
{
private List<User> data = new ArrayList<User>();
public Users()
{
data.add(new User(1, "Остап Бендер" ));
data.add(new User(2, "Киса Воробьянинов"));
}
public List<User> getData()
{
return data;
}
public void setData(List<User> data)
{
this.data = data;
}
}
Класс пользователей, включающий набор данных data, и стандартные методы чтения и записи списка (set/get). В конструкторе создается список из двух героев произведения Ильфа и Петров. Листинг JSP страницы index.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@page import="java.util.List"%>
<%@page import="java.util.ArrayList"%>
<jsp:useBean id="users" class="example.Users" scope="page" />
<%
List<String> list = new ArrayList<String>();
list.add("Продукты");
list.add("Одежда");
list.add("Обувь");
list.add("Спортивный инвентарь");
request.setAttribute("list", list);
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Пример JSP JSTL</title>
</head>
<body>
<h3>Список групп товаров</h3>
<ul>
<c:forEach items="${list}" var="i" >
<li><c:out value="${i}" /></li><br />
</c:forEach>
</ul>
<h3>Герои "12-и стульев"</h3>
<table border="1" cellspacing="0" cellpadding="2">
<tr>
<td>UID/td>
<td>Name</td>
</tr>
<c:forEach items="${users.data}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
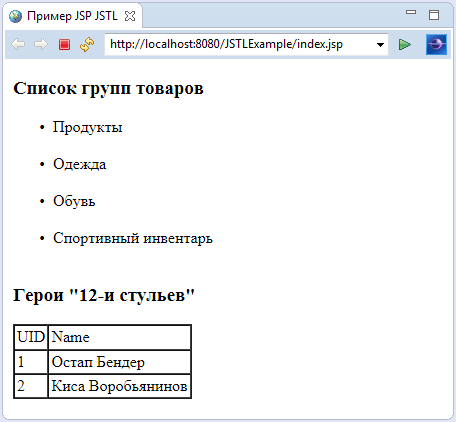
В первых строках страницы устанавливается кодировка страницы, определяется префикс библиотеки тегов JSTL, выполняется импорт необходимых библиотек List, ArrayList и определяется/создается JavaBean компонент users. После этого формируется список групп товаров. Первоначально на страницу выводится список групп товаров, после чего в таблице отображается список героев произведения. Следует обратить внимание в атрибуте items тега <c:forEach> определяется список объектов. Тег <c:forEach> в цикле обходит список объектов. Тег <c:out> отображает данные объекта на странице. Использованные в тегах выражения ${users}, ${user.id} и ${user.name} интерпретируются с помощью языка выражений EL (Expression Language). При обработке выражения ${users} EL ищет атрибут users в различных доступных объектах, например pageContext, request, session и контекстах сервлета и приложения. Развитие технологии применения JSP-страниц обеспечило возможность использования EL не только из тегов JSTL, но и отдельно. Так первый набор данных выводит информацию на страницу с использованием тега JSTL <c:out>. Второй набор выводится без использования данного тега. Эта современная форма JSTL и EL впервые появилась в спецификации JSP 2.0. Соединенная с архитектурой Model 2 комбинация JSTL и EL дает возможность создавать JSP-страницы, максимально свободные от Java-кода. Интерфейс страницы представлен на следующем скриншоте. 
Скачать примерыИсходные коды рассмотренного примера можно скачать здесь (866 Кб). |
