Фреймворк GWTGoogle Web Toolkit (GWT) — это свободный Java фреймворк, позволяющий создавать Ajax-приложения. Основной особенностью GWT является компилятор Java, конвертирующий искодный код в JavaScript. Web-программисты в основном всю разработку клиентской и серверной частей приложения реализовывают с использованием Java и лишь на последнем этапе осуществляют конвертацию исходных кодов в соответствующий JavaScript. GWT включает XML парсер, поддерживает интернационализацию, имеет интерфейс удаленного вызова процедур, интегрирован с JUnit и имеет небольшой пакет виджетов для разработки элементов графического интерфейса пользователя (GUI). Виджеты могут быть созданы аналогично тому, как это делается с помощью библиотеки Swing. Структура проекта GWT-приложения включает серверную и клиентскую части. Отладка серверной части приложения осуществляется как отладка обычного Java web-приложения. Для отладки клиентской части необходимо дополнительно устанавливать GWT Developer Plugin для браузера. Для создания структуры нового GWT-приложения фреймворк включает утилиту командной строки webAppCreator, которая автоматически создает все файлы проекта. Для IDE Eclipse (начиная с версии 3.3) существует подключаемый модуль Google Plugin, существенно упрощающий процессы создания GWT-проекта и размещения готовых приложений на сервисе Google App Engine. Первую версию (GWT 1.0) компания Google анонсировала в 2006 году. В 2014 году уже вышли 2 версии - GWT 2.6 (январь 2014 года) и GWT 2.7 (ноябрь 2014 года). GWT предлагает небольшой набор графических виджетов для разработки интерфейса клиентской части приложения. Дополнительные виджеты можно подключить, используя одну из сторонних библиотек типа GXT, SmartGWT. Фреймворк GWT включает :
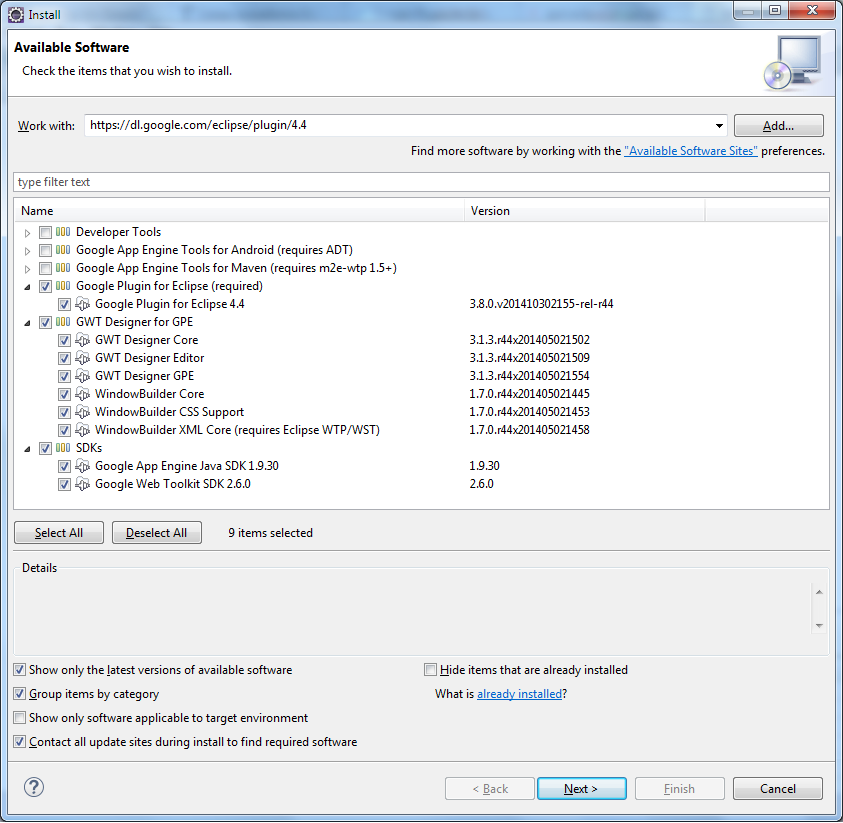
Инсталляция GWT в IDE EclipseДля начала работы с GWT-проектом необходимо установить в IDE Eclipse плагины GPE, GWT SDK и GWT Designer. Для этого в среде Eclipse (http://www.eclipse.org/downloads/) в меню Help выберем команду "Install New Software", нажмем кнопку "Add" поля "Work with" и введем адрес инсталляции плагины Google для Eclipse. Адреса плагинов Google можно найти на странице https://developers.google.com/eclipse/docs/download?hl=ru-RU.
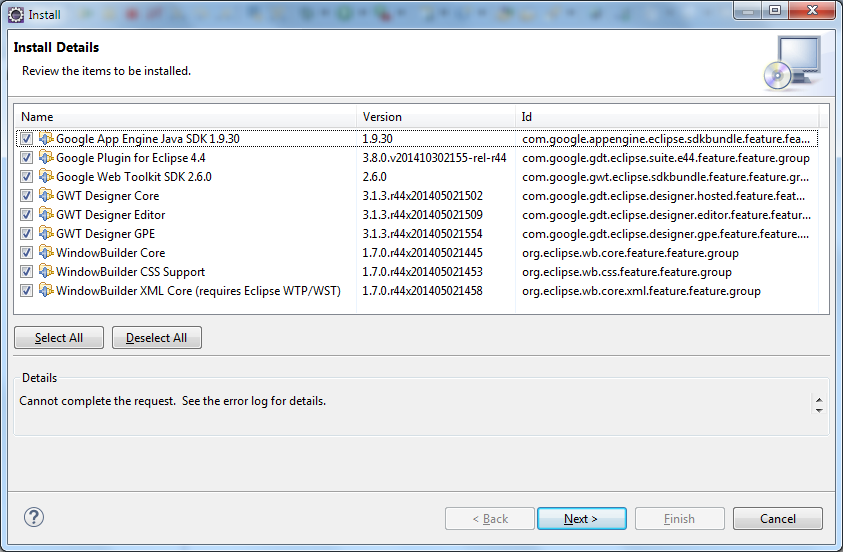
Eclipse загрузит в интерфейс окна доступные плагины. Необходимо отметить флажки GWT-плагинов и нажать кнопку Next. На следующем шаге Eclipse представит все компоненты, которые будут установлены в среде разработки.
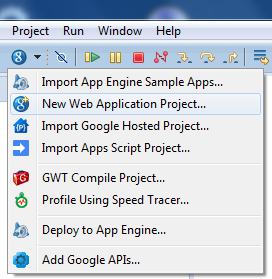
Далее необходимо согласиться с условиями лицензии, после чего компоненты GWT будут установлены в Eclipse. После перезагрузки IDE в панели инструментов мы увидим дополнительные пункты меню для GWT проекта.
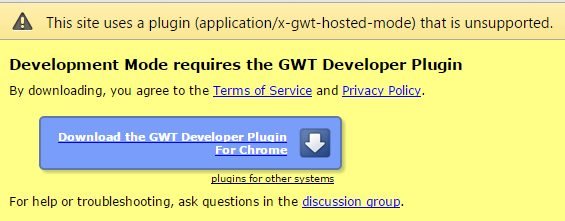
Инсталляция плагина "GWT Developer Plugin" в браузереНа этом можно сказать, что установка плагина фреймворка GWT в среду Eclipse завершена. Можно переходить к разработке. Однако необходимо пару слов сказать о браузере. Лучше, конечно, для отладки GWT-приложения использовать родной Google Chrome, хотя можно и любой другой. Предыдущие версии GWT требовали дополнительной установки плагина в браузере, GWT Developer Plugin. Для разных браузеров использовался свой плагин. Проявлялось это при первом открытии GWT-приложения в браузере в виде следующей страницы.
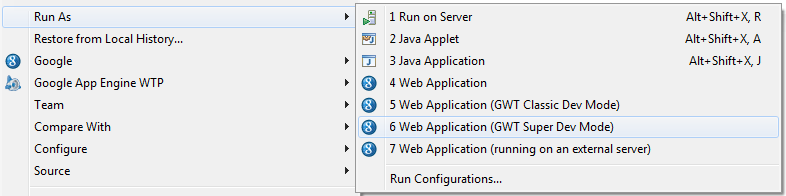
С использованием GWT SDK версии 2.6 можно плагин GWT Developer Plugin в браузере не устанавливать. Для этого достаточно стартовать приложение в режиме "Super Dev Mode", как это представлено на следующем скриншоте.
Отложенное связывание, Deferred BindingОтложенное связывание (Deferred Binding) является одним из важных элементов фреймворка. Оно позволяет GWT формировать хорошо оптимизированный код JavaScript. Следует отметить, что GWT компилятор не поддерживает java reflection или динамическую загрузку классов, также называемую динамическим связыванием. Связано это с тем, что JavaScript среда, в которой GWT приложение будет функционировать, не поддерживает это. Ввиду невозможности динамичного связывания в GWT, вместо него используется так называемые отложенное связывание Deffered Binding. Отложенное связывание похоже на динамическую загрузку классов. Если динамическая загрузка класса происходит во время выполнения приложения, то отложенное связывание происходит во время компиляции. Во время компиляции клиентского кода GWT приложения компилятор определяет "особенности браузера", которые код должен поддерживать, и генерирует оптимизированный вариант приложения для каждой конкретной конфигурации. Поэтому при правильной настройке файла конфигурации можно получить различные версии приложения для каждого из поддерживаемых браузеров. Но отложенное связывание это нечто большее, чем просто мультибраузерная поддержка. Хороший пример того, где отложенное связывание может быть полезным является мультиязыковая поддержка. GWT компилятор использует Deferred Binding для создания совершенно разных версий приложения для каждого языка. Таким образом, если GWT поддерживает 4 типа разных браузера и в файле конфигурации приложения будет определено 4 языка, то GWT компилятор будет генерировать 16 различных реализаций. Во время запуска и выполнения, GWT выбирает подходящую версию приложения для браузера. Отложенное связывание имеет несколько преимуществ :
Особенности GWT-проектаВ GWT-проекте необходимо учитывать особенности использования ресурсных файлов изображений и сообщений, временных зон TimeZone, описанных здесь. |