410013796724260
• Webmoney
R335386147728
Z369087728698
Шаблоны страниц tilesStruts2 облегчает программистам жизнь при разработке WEB-интерфейса, предоставляя возможность создании страниц с использованием шаблонов на основе библиотеки и плагина tiles java. Шаблоны помогают создать единый стиль приложения, повторно использовать одни и те же компоненты, а также упростить внесение изменений в дизайн сайта. Плагин struts2-tiles-pluginВ Stuts2 интеграция с tiles java реализована при помощи плагина struts2-tiles-plugin-*.jar. Для использования tiles необходимо дополнительно разместить следующие файлы в директории библиотек приложения WEB-INF/lib (звездочкой отмечены строки для версий библиотек) :
Кроме этого дополнительно необходимо в директории WEB-INF расположить библиотеку тегов struts-tiles.tld - Tag Library Descriptor (TLD). Библиотеку тегов можно разместить и в другом месте, но тогда необходимо будет ее прописать в дескрипторе приложения web.xml. Например : Фрагмент кода файла web.xml
<taglib>
<taglib-uri>/struts-tiles</taglib-uri>
<taglib-location>/WEB-INF/tags/struts-tiles.tld</taglib-location>
</taglib>
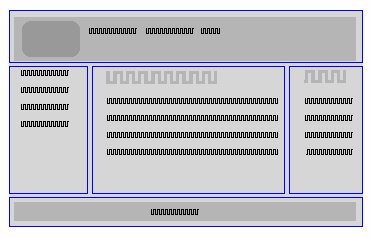
Для того, чтобы использовать tiles в WEB приложении необходимо содать шаблон страницы. Шаблон страницы с использованием tilesШаблоны страниц — это JSP файлы, которые включают параметризированное содержание. Шаблоны реализованы с помощью набора тегов библиотеки struts-tiles.tld. Мы в нашем примере ограничимся только тегами insert, getAsString, put. Библиотека включает еще теги get, definition, putList, add, useAttribute, importAttribute, initComponentDefinitions, и желающие также могут их использвать в своих приложениях. Схематично интерфейс страницы с использованием шаблона представлен на следующем рисунке. 
Создадим шаблон страницы, который будет состоять из трех частей :
Таким образом, наш шаблон будет иметь заголовок header, центральную часть, разделенную на три сектора, и footer. Листинг шаблона Template.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="/WEB-INF/struts-tiles.tld" prefix="tiles" %>
<html>
<head>
<title><tiles:getAsString name="title" ignore="true" /></title>
</head>
<body>
<table border="1" width="100%">
<tr valign="top">
<td colspan="5"><insert attribute="header" ignore="true" /></td>
</tr>
<tr valign="top">
<td width="100"><tiles:insert attribute="menu"/></td>
<td> </td>
<td><tiles:insert attribute="body"/></td>
<td> </td>
<td width="100"><tiles:insert attribute="sidebar"/></td>
<tr>
<td colspan=5 height=20%><tiles:insert attribute="footer" /></td>
</tr>
</table>
</body>
</html>
В файле Template.jsp мы определили структуру шаблона страниц WEB-приложения :
С помощью тега tiles:insert содержимое JSP-страниц будет вставляться в соответсвующий сектор шаблона. Если атрибут ignore установлен в true (ignore="true"), то tiles игнорирует соответствующие параметр, если он отсутствует. Иначе tiles выдаст ошибку и страница не будет сформирована. Наш шаблон Template.jsp представляет собой таблицу с именованными секторами (частями). Страницы на основе шаблонаДля создания нашей домашней страницы Home.jsp на основе шаблона Template.jsp необходимо вставить в сектора шаблона соответствующие JSP-страницы. Следующий код будет использован, чтобы создать страницу. Листинг домашней страницы Home.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="/WEB-INF/struts-tiles.tld" prefix="tiles" %>
<tiles:insert page="Template.jsp" flush="true">
<tiles:put name="title" value="Домашняя страница" />
<tiles:put name="header" value="header.jsp" />
<tiles:put name="menu" value="menu.jsp" />
<tiles:put name="body" value="body.jsp" />
<tiles:put name="sidebar" value="sidebar.jsp" />
<tiles:put name="footer" value="footer.jsp" />
</tiles:insert>
Страница Home.jsp создается на основе шаблона Template.jsp. Наименование атрибута тега put определяет сектор размещения страницы. В нашем случае заголовок страницы "title" определен как "Домашняя страница", в верхней части страницы (header) будет располагаться содержимое файла header.jsp и т.д. Теперь нам необходимо определить общие страницы всех файлов (header.jsp, footer.jsp, menu.jsp, sidebar.jsp) нашего сайта и для каждой страницы создать body.jsp. При необходимости изменения внешнего интерфейса страницы, нужно будет только изменить содержимое одного из файлов. Заголовок страницы header.jspЛистинг header.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<table cellSpacing=0 cellPadding=0 width="100%" border="0">
<tr>
<td class=logo><img alt="logo" src="/images/logo.gif"></td>
<td class=body> </td>
</tr>
</table>
Заголовок страницы представляет собой таблицу, разделенную на две части для размещения логотипа и содержания. Меню страницы menu.jspЛистинг menu.jsp <%@ taglib uri="/struts-tags" prefix="s" %> <a href="<s:url action='Main'/>">Main Page</a><br> <a href="<s:url action='Books'/>">Books Shop</a> На странице меню мы подключили библиотеку тегов для вызова action-классов. Меню включает только два пункта - переходы на главную страницу и в книжный магазин. Ссылки переходов определяют вызов действий и представлены тегами <s:url ... /> |
