410013796724260
• Webmoney
R335386147728
Z369087728698
Фреймворк FaceletsFacelets — открытый веб-фреймворк, который распространяется под лицензией Apache license и является альтернативной технологией управления представлением для JSF (Java Server Faces). Технология Facelets была изначально разработана как альтернатива обработчику представлений на основе JSP, применявшемуся в ранних версиях JSF. В версии JSF 2.0 Facelets заменила JSP в качестве применявшейся по умолчанию. Фреймворк Facelets требует для функционирования валидные XML документы. Поэтому веб-страницы создаются с использованием языка разметки XHTML. Facelets поддерживает все компоненты JSF и создаёт собственное дерево компонентов. В Facelets полностью устранена широко известная проблема смешанного контента, присущая Java Server Pages. Платформа Facelets не только является лучшим обработчиком представлений, но и поддерживает целый ряд тегов, предназначенных для использования шаблонов при построении пользовательского интерфейса и других целей. Полную документацию Facelets можно найти здесь. Библиотеки тегов FaceletsДля размещения компонентов на странице Facelets поддерживают большое число разнообразных библиотек тегов. Для этого Facelets использует XML-декларации пространства имён (namespace). Facelets также поддерживает теги составных компонентов, для которых можно объявить собственные префиксы. В таблице представлен список поддерживаемых Facelets тегов, включенных в фреймворк.
Facelets и выражения ELОснованная на Java Server Faces поддержка синтаксиса унифицированного языка выражений (EL) (Expression Language) позволяет ссылаться на свойства и методы внешних бинов. Выражения могут быть использованы для связывания компонентных объектов или значений методов или свойств бинов. Пример EL для вывода на страницу текста приветствия пользователя.
Добрый день, <h:outputText value="#{sessionBean.userName}"/>
Согласно данному коду информация о пользователе хранится в JavaBean компоненте. По соглашению, наименование компонента начинается с символа в нижнем регистре. Теги FaceletsТеги Facelets могут быть сгруппированы по нескольким категориям:
Чтобы иметь возможность использовать теги Facelets, необходимо добавить следующее объявление пространства имен к конкретным страницам JSF. xmlns:ui="http://java.sun.com/jsf/facelets" В таблице приведены краткие сведения о тегах Facelets.
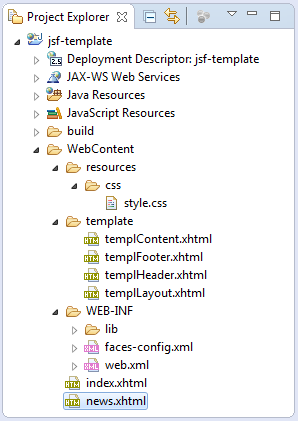
Пример Facelets, шаблон страницСогласно принципа «Don't repeat yourself (DRY)», который переводится как «Не повторяйся» целесообразно строить интерфейс приложения многостраничного WEB приложения на основе шаблонов страниц. JSF с использованием фреймворка Facelets предоставляет для этого наиболее благоприятные условия. Рассмотрим пример построения XHTML страниц на основе шаблона с использованием Facelets. Структура примера в среде Eclipse, представленная на следующем скриншоте, включает стили style.css, набор шаблонов в директории template для построения XHTML страниц, и две страницы index.xhtml и news.xhtml. 
В примере XHTML страницы создаются на основе шаблона templLayout.xhtml, который условно делит страницу на три части: header, content и footer. В каждой части есть tag ui:insert с атрибутом name. Это означает, что в это место можно вставить данные/файл. По умолчанию в шаблоне для соответствующих частей страницы используются файлы templHeader.xhtml, templContent.xhtml, templFooter.xhtml. На основе шаблона templLayout.xhtml создаются две страницы. На странице index.xhtml изменяется только content. На странице news.xhtml - content и footer. Стиль страницы, style.cssВ style.css определяем размеры и отступы страницы, стиль разделов. Используем весь экран и каждый раздел выделяем рамкой; разделы header и footer подкрашиваем в бледно-серый цвет.
#page{
width: calc(100% - 40px);
margin-top:10px;
margin-right:0px;
margin-bottom:10px;
margin-left:20px;
}
#header{
width: 100%;
height:60px;
background-color: #eee;
border: 1px solid #ddd;
margin-bottom:10px;
}
#content{
width: 100%;
height:200px;
margin-bottom:10px;
border: 1px solid #ddd;
}
#footer{
width: 100%;
height:60px;
background-color: #eee;
border: 1px solid #ddd;
}
h1 {
font-size: 12pt;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #336;
}
Листинг шаблона templLayout.xhtmlВ основном шаблоне страницы загружаем стили и определяем разделы страницы, в которые по умолчанию загружаем соответствующие части шаблона.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
<h:outputStylesheet name="style.css" library="css" />
</h:head>
<h:body>
<div id="page">
<div id="header">
<ui:insert name="header" >
<ui:include src="/template/templHeader.xhtml" />
</ui:insert>
</div>
<div id="content">
<ui:insert name="content" >
<ui:include src="/template/templContent.xhtml" />
</ui:insert>
</div>
<div id="footer">
<ui:insert name="footer" >
<ui:include src="/template/templFooter.xhtml" />
</ui:insert>
</div>
</div>
</h:body>
</html>
В шаблоне XHTML-страница помещена в раздел page и разбита на три части: header, content и footer. Листинг шаблона templHeader.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h4>Раздел шаблона страницы 'header'</h4>
</ui:composition>
</body>
</html>
Листинг шаблона templContent.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h2>Раздел шаблона страницы 'content'</h2>
</ui:composition>
</body>
</html>
Листинг шаблона templFooter.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h4>Раздел шаблона страницы 'footer'</h4>
</ui:composition>
</body>
</html>
На основе шаблона templLayout.xhtml создадим две страницы. На странице index.xhtml переопределяем раздел content. На странице news.xhtml внесены изменения в разделы content и footer. Листинг страницы index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template="/template/templLayout.xhtml">
<ui:define name="content">
<h1>Стартовая страница JSF</h1>
Перейти на страницу <a href="news.xhtml">новосей</a>
</ui:define>
</ui:composition>
</h:body>
</html>
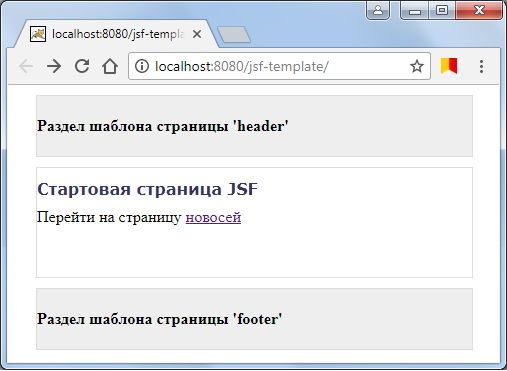
Интерфейс страницы index.xhtml, представленный на скриншоте, показывает, что части header и footer не изменены. 
По нажатию на ссылку выполняется переход на страницу news.xhtml. Листинг страницы news.xhtmlНа странице news.xhtml вносим изменения в разделы content и footer.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<ui:composition template="/template/templLayout.xhtml">
<ui:define name="content">
<h1>Текущие новости</h1>
</ui:define>
<ui:define name="footer">
Переопределенный footer
</ui:define>
</ui:composition>
</h:body>
</html>
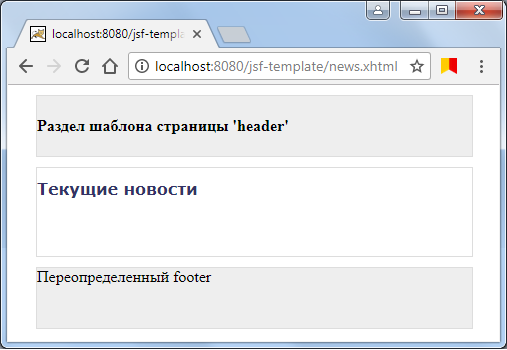
Интерфейс страницы news.xhtml представлен на следующем скриншоте. 
Скачать примерИсходный код примера построения XHTML страниц в JSF проекте с использованием Facelets можно скачать здесь (5.15 Мб). |
