410013796724260
• Webmoney
R335386147728
Z369087728698
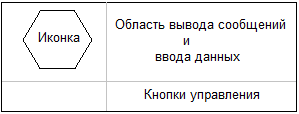
Диалоговые окна JOptionPaneБиблиотека Swing включает богатый выбор стандартных диалоговых окон, существенно упрощающих и ускоряющих вывод простой информации типа сообщений о работе программы, ошибках и нестандартных ситуациях. Для вывода в графический интерфейс приложения разнообразной информации и выбора простых данных предназначен класс JOptionPane, работа с которым связана с вызовом одного из многочисленных статических методов, создающих и выводящих на экран модальное диалоговое окно стандартного вида. В диалоговых окнах JOptionPane можно выводить самую разнообразную информацию и, при необходимости, размещать в них дополнительные компоненты. JOptionPane унаследован от базового класса JComponent библиотеки Swing, так что можно работать с ним напрямую, т.е. создавать экземпляры класса JOptionPane и настраивать их свойства. Использование стандартных диалоговых окон существенно упрощает разработку приложения и позволяет ускорить процесс освоения пользователем интерфейса. Все стандартные диалоговые окна Swing имеют собственные UI-представители, отвечающие за интерфейс окна в используемом приложении. Это особенно важно для внешних видов окон, имитирующих известные платформы, пользователи которых не должны ощущать значительной разницы при переходе от «родных» приложений к Java-приложениям. Класс JOptionPaneИнтерфейс экземпляра класса JOptionPane имеет структуру, представленную на следующем рисунке. Иконка в интерфейсе может отсутствовать. 
Основные диалоговые методы JOptionPane
Конструкторы окна сообщений showMessageDialog
// Простое диалоговое окно с заголовком «Message»
public static void showMessageDialog(Component parent,
Object message)
throws HeadlessException
// Диалоговое окно с заголовком и типом сообщения
public static void showMessageDialog(Component parent,
Object message,
String title,
int messageType)
throws HeadlessException
// Диалоговое окно с заголовком, типом сообщения и иконкой
public static void showMessageDialog(Component parent,
Object message,
String title,
int messageType,
Icon icon)
throws HeadlessException
Конструкторы окна подтверждения showConfirmDialog
// Простое диалоговое окно подтверждения с кнопками Yes, No, Cancel и
// с заголовком «Select an Option»
public static void showConfirmDialog(Component parent,
Object message)
throws HeadlessException
// Окно подтверждения с заголовком и кнопками, определенными
// опцией optionType
public static void showConfirmDialog(Component parent,
Object message,
String title,
int optionType)
throws HeadlessException
// Окно подтверждения с заголовком, кнопками, определенными
// опцией optionType, и иконкой
public static void showConfirmDialog(Component parent,
Object message,
String title,
int optionType,
Icon icon)
throws HeadlessException
Конструкторы окна выбора showInputDialog
// Диалоговое окно с полем ввода
public static void showInputDialog(Component parent,
Object message)
throws HeadlessException
// Диалоговое окно с полем ввода, инициализируемое initialSelectionValue
public static void showInputDialog(Component parent,
Object message,
Object initialSelectionValue)
throws HeadlessException
// Диалоговое окно с полем выбора из списка selectionValues
public static void showInputDialog(Component parent,
Object message,
String title,
int messageType,
Icon icon,
Object[] selectionValues,
Object initialSelectionValue)
throws HeadlessException
parent - родительское окно. message - отображаемый в окне текст сообщения. В большинстве случаев это строка, но может быть использован массив строк String[], компонент Component, иконка Icon, представленная меткой JLabel, объект Object, конвертируемый в строку методом toString(). title - заголовок окна. messageType - тип диалогового окна :
optionType - опция определения кнопок управления :
selectionValues - список возможных значений. В диалоговом окне InputDialog список будет представлен в компоненте JComboBox или JList. Если selectionValues = null, то в окне будет определено поле JTextField, в которое пользователь может ввести любое значение. initialSelectionValue - инициализируемое значение. icon - отображаемая в диалоговом окне иконка. Локализация кнопок JOptionPaneКнопки управления, как правило, имеют заголовки «Yes», «No», «Cancel». Для локализации кнопок диалогового компонента JOptionPane можно использовать UIManager следующим образом :
UIManager.put("OptionPane.yesButtonText" , "Да" );
UIManager.put("OptionPane.noButtonText" , "Нет" );
UIManager.put("OptionPane.cancelButtonText", "Отмена");
UIManager.put("OptionPane.okButtonText" , "Готово");
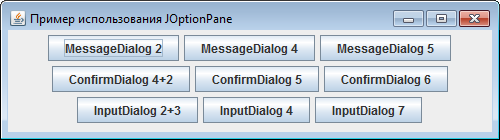
Пример использования JOptionPaneПример JOptionPaneTest.java включает использование всех типов диалоговых окон JOptionPane. В интерфейсе окна, представленном на следующем скриншоте, размещаются кнопки, по нажатию на которые формируются соответствующие диалоговые окна JOptionPane. 
Листинг примера JOptionPane
// Пример использования диалоговых окон JOptionPane
import javax.swing.*;
import java.awt.event.*;
public class JOptionPaneTest extends JFrame
{
private JPanel contents = null;
private JButton btnMessage1 = null;
private JButton btnMessage2 = null;
private JButton btnMessage3 = null;
private JButton btnConfirm1 = null;
private JButton btnConfirm2 = null;
private JButton btnConfirm3 = null;
private JButton btnInput1 = null;
private JButton btnInput2 = null;
private JButton btnInput3 = null;
private ImageIcon icon = null;
private final String TITLE_message = "Окно сообщения";
private final String TITLE_confirm = "Окно подтверждения";
private String[] drink = {"Сок",
"Минералка",
"Лимонад" ,
"Пиво"};
public JOptionPaneTest()
{
super("Пример использования JOptionPane");
setDefaultCloseOperation(EXIT_ON_CLOSE);
// Локализация кнопок
UIManager.put("OptionPane.yesButtonText" , "Да" );
UIManager.put("OptionPane.noButtonText" , "Нет" );
UIManager.put("OptionPane.cancelButtonText", "Отмена");
contents = new JPanel();
// Иконка для отображения в окне сообщений
icon = new ImageIcon("images/warning.png");
// Кнопка формирования окна по 2-м параметрам
btnMessage1 = new JButton("MessageDialog 2");
// Кнопка формирования окна по 4-м параметрам
btnMessage2 = new JButton("MessageDialog 4");
// Кнопка формирования окна по 5-и параметрам
btnMessage3 = new JButton("MessageDialog 5");
// Кнопки вывода сообщений подтверждения
btnConfirm1 = new JButton("ConfirmDialog 4+2");
btnConfirm2 = new JButton("ConfirmDialog 5");
btnConfirm3 = new JButton("ConfirmDialog 6");
btnInput1 = new JButton("InputDialog 2+3");
btnInput2 = new JButton("InputDialog 4");
btnInput3 = new JButton("InputDialog 7");
addMessageListeners();
addConfirmListeners();
addInputListeners ();
// Размещение кнопок в интерфейсе
contents.add(btnMessage1);
contents.add(btnMessage2);
contents.add(btnMessage3);
contents.add(btnConfirm1);
contents.add(btnConfirm2);
contents.add(btnConfirm3);
contents.add(btnInput1);
contents.add(btnInput2);
contents.add(btnInput3);
setContentPane(contents);
// Вывод окна на экран
setSize(500, 140);
setVisible(true);
}
}
В методах addMessageListeners(), addConfirmListeners(), addInputListeners() определяются слушатели, обрабатывающие нажатие соответствующих кнопок. Окна вывода сообщений MessageDialogЛистинг процедуры создания слушателей, формирующие диалоговые окна вывода сообщений.
private void addMessageListeners()
{
btnMessage1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(JOptionPaneTest.this,
"<html><h2>Текст</h2><i>в виде разметки HTML</i>");
}
});
btnMessage2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(JOptionPaneTest.this,
new String[] {"Сообщение в виде массива строк :",
" - первая строка",
" - вторая строка"},
TITLE_message,
JOptionPane.ERROR_MESSAGE);
}
});
btnMessage3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Включение в интерфейс иконки
JOptionPane.showMessageDialog(JOptionPaneTest.this,
"Использование изображения в окне сообщений",
TITLE_message, JOptionPane.INFORMATION_MESSAGE,
icon);
}
});
}
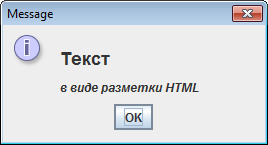
1. Интерфейс окна вывода сообщений по нажатию на кнопку btnMessage1. Конструктор получает 2 параметра : родитель и текст сообщения. В заголовок подставляется значение «Message». Текст сообщения имеет HTML разметку.
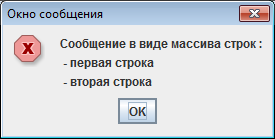
2. Интерфейс окна вывода сообщений по нажатию на кнопку btnMessage2. Конструктор получает 4 параметра : родитель, текст сообщения в виде массива строк, строку заголовка окна и тип сообщения.
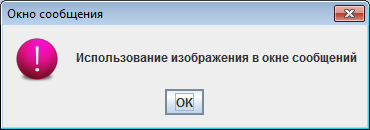
3. Интерфейс окна вывода сообщений по нажатию на кнопку btnMessage2. Конструктор получает 5 параметров : родитель, текст сообщения, строку заголовка окна, тип сообщения и иконку.
Диалоговые окна подтверждений ConfirmDialogЛистинг процедуры создания слушателей, формирующие диалоговые окна подтверждений.
private void addConfirmListeners()
{
btnConfirm1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Окно подтверждения c 4-мя параметрами
int result = JOptionPane.showConfirmDialog(
JOptionPaneTest.this,
"Вам это нужно?",
TITLE_confirm,
JOptionPane.YES_NO_CANCEL_OPTION);
// Окна подтверждения c 2-мя параметрами
if (result == JOptionPane.YES_OPTION)
JOptionPane.showConfirmDialog(JOptionPaneTest.this,
"Вы не отказываетесь?");
else if (result == JOptionPane.NO_OPTION)
JOptionPane.showConfirmDialog(JOptionPaneTest.this,
"Вы отказались?");
}
});
btnConfirm2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showConfirmDialog(JOptionPaneTest.this,
"Вы не отказываетесь?",
TITLE_confirm,
JOptionPane.YES_NO_OPTION,
JOptionPane.WARNING_MESSAGE);
}});
btnConfirm3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showConfirmDialog(JOptionPaneTest.this,
"Вам нравится значок?",
TITLE_confirm,
JOptionPane.YES_NO_OPTION,
JOptionPane.ERROR_MESSAGE,
icon);
}});
}
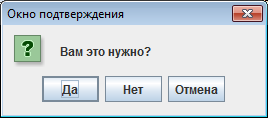
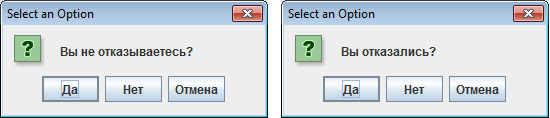
1. Интерфейс окна подтверждения по нажатию на кнопку btnConfirm1. Конструктор получает 4 параметра : родитель, текст сообщения, строка заголовка и опция кнопок управления
В зависимости от нажатой кнопки открываются следующее окно подтверждение (одно из окон на следующем скриншот), конструктор которого получает 2 параметра. Текст заголовка имеет значение по умолчанию «Select an Option».
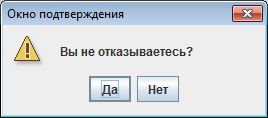
2. Интерфейс окна подтверждения по нажатию на кнопку btnConfirm2. Конструктор получает 5 параметров : родитель, текст сообщения, строка заголовка, опция кнопок управления и тип сообщения.
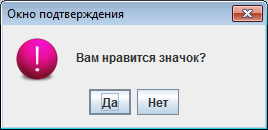
3. Интерфейс окна подтверждения по нажатию на кнопку btnConfirm3. Конструктор получает 6 параметров : родитель, текст сообщения, строка заголовка, опция кнопок управления, тип сообщения и иконка.
Диалоговые окна выбора данных InputDialogЛистинг процедуры создания слушателей, формирующие диалоговые окна выбора
private void addInputListeners()
{
btnInput1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Диалоговое окно ввода данных : родитель, HTML сообщение
String result = JOptionPane.showInputDialog(
JOptionPaneTest.this,
"<html><h2>Добро пожаловать");
JOptionPane.showInputDialog(JOptionPaneTest.this,
"Вы ответили", result);
}
});
btnInput2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Диалоговое окно ввода данных : родитель, сообщение в виде
// массива строк, тип диалогового окна (иконки)
JOptionPane.showInputDialog(JOptionPaneTest.this,
new String[] {"Неверно введен пароль!",
"Повторите пароль :"},
"Авторизация",
JOptionPane.WARNING_MESSAGE);
}
});
btnInput3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// Диалоговое окно ввода данных
Object result = JOptionPane.showInputDialog(
JOptionPaneTest.this,
"Выберите любимый напиток :",
"Выбор напитка",
JOptionPane.QUESTION_MESSAGE,
icon, drink, drink[0]);
// Диалоговое окно вывода сообщения
JOptionPane.showMessageDialog(JOptionPaneTest.this, result);
}
});
}
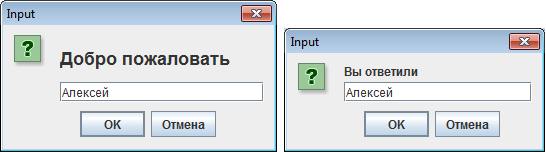
1. Интерфейс окна ввода данных по нажатию на кнопку btnInput1 представлен на скриншоте слева. Конструктор получает 2 параметра : родитель и текст сообщения с разметкой HTML. После ввода значения и нажатия на одну из клавиш открывается окно, представленное на скриншоте справа.
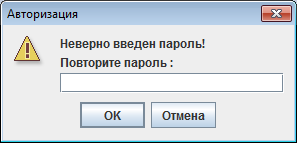
2. На следующем скриншоте представлен интерфейс окна ввода данных, создаваемое конструктором, которому в качестве текста передается родитель, текстовое сообщение в виде массива строк, строка заголовка и тип диалогового окна (иконки).
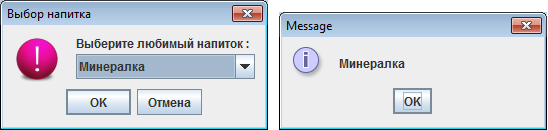
3. Интерфейс окна ввода данных по нажатию на кнопку btnInput3 представлен на следующем скриншоте слева. Конструктор получает все возможные параметры : родитель, текстовое сообщение, строка заголовка, тип диалогового окна, иконка, массив строк и выделенное значение по умолчанию. В диалоговом окне возможные значения представлены в компоненте выпадающего списка. После выбора значения и нажатия на одну из клавиш открывается окно вывода сообщения, представленное на скриншоте справа.
Скачать примерыИсходные коды примеров, рассмотренных на странице, можно скачать здесь (2.25 Кб). |