410013796724260
• Webmoney
R335386147728
Z369087728698
Библиотека Chart.js для WEBJavaScript-библиотека Chart.js позволяет генерировать на стороне клиента привлекательные графики и диаграммы с использованием средств HTML5 (canvas). Библиотека поддерживает создание линейных графиков, столбцовых, круговых и радиальных диаграмм. Chart.js поддерживает использование анимированных эффектов. Большим достоинством Chart.js является ее небольшой размер и отсутствие каких-либо зависимостей. К тому же имеется возможность ещё уменьшить размер библиотеки путем включения в нее только тех модулей, которые необходимы в конкретном случае. К примеру, если нужно создать только диаграмму кругового типа (pie chart), то можно подключить ядро библиотеки Chart.js и модуль, с помощью которого создаются диаграммы подобного типа. Таким образом, будет уменьшен общий размер библиотеки Chart.js и увеличена скорость загрузки страницы в целом. Другим достоинством библиотеки является адаптивность диаграммы, позволяющая изменять свой размер при изменении размеров окна браузера. В отличие от библиотеки JFreeChart, которая используется только в java-приложении и может быть интерактивной только под управлением JVM, библиотека Chart.js исполняется в браузере, обеспечивая всплывающие подсказки и анимированные эффекты. Начало работы с Chart.jsЗагрузить библиотеку можно с официального сайта http://www.chartjs.org. На момент написания данной статьи последней актуальной версией была 2.6.0, которую Вы можете скачать здесь. Библиотека подключается на страницу как обычный JavaScript-файл. После подключения библиотеки Chart.js можно обращаться к ее методам через глобальную переменную с именем Chart. Чтобы нарисовать диаграмму необходимо на странице разместить объект canvas и создать Chart-объект с передачей ему 2d-контекста canvas. Следующий код демонстрирует подключение графической библиотеки Chart.js, скриптовых файлов данных и создание диаграммы :
<!DOCTYPE html>
<html>
<head>
<title>Bar Chart (chart.js)</title>
<meta charset="UTF-8">
<!-- Подключение библиотеки Chart -->
<script src="js/Chart.min.js"></script>
<!-- Подключение файлов данных -->
<script src="js/colors.js"></script>
<script src="js.data/line-data.js"></script>
</head>
<body>
<!-- Определение местоположения и размера диаграммы -->
<div id="container" style="border:1px solid #ccc;
width:550px;height:370px;padding:5px">
<canvas id="chart"
width="540" height="360"></canvas>
</div>
<script>
<!-- Определение конфигурации диаграммы -->
var config = {
type: 'line',
data:barChartData
};
<!-- JavaScript создания диаграммы -->
window.onload = function() {
var ctx = document.getElementById("chart").getContext("2d");
window.line = new Chart(ctx, config);
};
</script>
</body>
</html>
В коде был использован объект Chart с параметрами контекста и объектом конфигурации config. В конфигурации был установлен тип диаграммы и набор данных, определенный в файле line-data.js. Можно также создать диаграмму, используя следующий код :
<script>
<!-- Определение конфигурации диаграммы -->
var config = {
data:barChartData
};
<!-- JavaScript создания диаграммы -->
window.onload = function() {
var ctx = document.getElementById("chart").getContext("2d");
window.line = new Chart.Line(ctx, config);
};
</script>
Набор данных barChartData загружается из отдельного файла line-data.js. Листинг набора данных, line-data.js
randomScalingFactor = function() {
return Math.round(Math.random() * 100);
};
barChartData = {
labels: [["Июнь","2015"], "Июль", "Август", "Сентябрь",
"Октябрь", "Ноябрь", "Декабрь",
["Январь","2016"],"Февраль", "Март", "Апрель", "Май"],
datasets: [{
label: 'Dataset1',
fill: false,
backgroundColor: color(chartColors.red).alpha(0.5)
.rgbString(),
borderColor: chartColors.red,
borderWidth: 1,
data: [
randomScalingFactor(),
randomScalingFactor(),
. . .
]
},
{
label: 'Dataset2',
backgroundColor: color(chartColors.blue).alpha(0.5)
.rgbString(),
borderColor: chartColors.blue,
borderWidth: 1,
data: [
randomScalingFactor(),
randomScalingFactor(),
. . .
]
}]
};
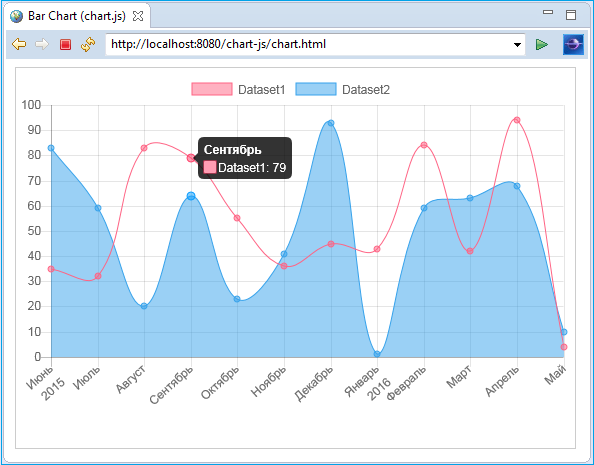
Функция randomScalingFactor генерит значения для 2-х наборов данных barChartData. По оси абсцисс равномерно откладываются метки labels. Для каждой метки в наборе данных data имеется свое значение. При желании повторить данный пример необходимо вместо многоточий вставить оставшиеся 10 вызовов функций randomScalingFactor. Набор Dataset1 без заполнения (fill=false) окрашен в красный цвет. В наборе Dataset2 используется опция заполнения по умолчанию (fill=true) - вся область от оси абсцисс до кривой закрашивается в синий цвет. На следующем скриншоте представлено созданное библиотекой Chart.js изображение диаграммы для рассмотренного примера. 
По умолчанию флаг всплывающей подсказки установлен. Поэтому при наведении курсора на одно из значений появляется изображение всплывающей подсказки с указанием наименования набора и его значения в текущей точке. Легенда по умолчанию размещается сверху и может быть перенесена в любую область диаграммы (слева, справа, внизу). Оси можно именовать. Библиотека Chart.js имеет большое количество опций для настройки интерфейса диаграммы. На сайте описание наиболее значимых опций с примерами представлено здесь. Желающие могут перейти к полной англоязычной версии документации. Пример использования библиотеки Chart.js для динамического формирования страницы сайта с использованием сервлета представлен здесь. В дистрибутив примера, выполненного в виде проекта Eclipse, включена библиотека Chart.js и статическая страница chart.html, рассмотренная на данной странице. |
