410013796724260
• Webmoney
R335386147728
Z369087728698
Урок 12. Диалоговое окно JDialogВ данном уроке будем заниматься разработкой диалогового окна приложения на платформе JaBricks. Создавать интерфейсный бандл будем не на «пустом» месте. Используем в качестве шаблона проект templ-jdialog, который наследует свойства базового модуля base-jdialog. Преимущества использования базового модуля для создания интерфейсного бандла представлены на странице его описания. Сейчас мы должны увидеть, насколько это соответствует действительности. Структура проекта
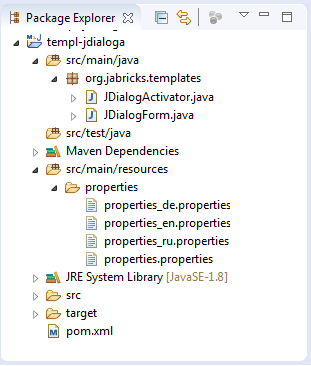
Скачаем архив проекта templ-jdialog и «развернем» его. Проект создан в среде разработки IDE Eclipse. Не будем долго мудрить и назовем проект/бандл «templ-jdialoga», т.е. добавим один символ в наименование. В первую очередь переименуем директорию. После этого внесем изменения в наименование проекта (<name>) в файле «templ-jdialoga/.project». Далее переименуем artifactId проекта в «templ-jdialoga/pom.xml». На этом все приготовления проекта к употреблению заканчиваются. Импортируем проект в IDE. На скриншоте слева представлен проект в IDE Eclipse. Структура проекта включает два класса JDialogActivator и JDialogForm, проектный файл pom.xml и набор свойств в директории (resources/properties). JDialogActivator играет роль активатора бандла. JDialogForm формирует интерфейс диалогового окна. Проектный файл pom.xml включает все зависимости модуля, параметры GAV и определяет порядок сборки бандла. Листинги исходных кодов представлены на странице описания бандла templ-jdialog. Таким образом, чтобы разобраться со структурой проекта создания бандла, Вам необходимо иметь представление о Maven и OSGi. Давайте добавим в интерфейс окна нашего бандла таблицу и сплитер. Таблица будет иметь локализованные заголовки колонок. Небольшие изменения, которые необходимо внести в бандл, касаются только интерфейсного класса JDialogForm и ресурсов. Что мы должны получить от данного модуля? После старта модуля все его регулируемые настройки (размер окна, размеры колонок таблицы, положение сплитера) должны соответствовать «последнему состоянию» бандла. Кроме этого интерфейс модуля будет менять свои локализованные надписи (заголовок формы, наименования колонок и кнопок) в режиме run-time, т.е. без перезагрузки бандла. ОписаниеАктиватор JDialogActivator оставим без изменений. Также, практически без изменений останется проектный файл pom.xml, если не считать изменения в наименовании артифакта (artifactId), выполненное ранее. Как было отмечено выше, в интерфейс JDialogForm внесем изменения, связанные с размещением в форме таблицы и сплитера. Класс JDialogFormПоскольку неудобно за каждым «чихом» отправляться на страницу модуля templ-jdialog, то здесь отдельные моменты описания класса JDialogForm будут повторяться. Проект с исходными кодами Вы можете скачать в конце страницы. Описание полейК описанию полей, связанных с формой (размеры, кнопки) добавлены описания сплитера и таблицы. Наименования компонентов (SPLITPANE, GRIDNAME) используются при восстановлении регулируемых настроек, описанных в уроке 6.
private int DEFAULT_WIDTH = 420;
private int DEFAULT_HEIGHT = 315;
public JButton btnOk = null;
public JButton btnClose = null;
private final String RSC_btn_ok = "btn.ok" ;
private final String RSC_btn_cancel = "btn.close";
private JSplitPane split = null;
private final int DIVIDER = 300;
private final String SPLITPANE = "SPLITPANE";
private IGrid grid = null;
private final String GRIDNAME = "Grid";
// типы значений в колонках таблицы
private Class<?>[] column_classes = {
String.class, Integer.class,
Double.class, Double.class};
// наименование колонок таблицы
private String [] column_names = {"name", "quantity",
"price", "cost"};
private int[] column_width = {220, 80, 90, 90};
// выравнивание значений в ячейках таблицы
private Integer[] column_align = {
JLabel.LEFT, JLabel.RIGHT,
JLabel.RIGHT,JLabel.RIGHT};
private ResourceBundle rsc = null;
private String RSC = "properties/properties";
Создание таблицыВ методе createGrid выполняется создание таблицы. Сначала создается объект grid, у таблицы которого определяется наименование GRIDNAME, после чего восстанавливаются размеры колонок. Описания регулируемых настроек интерфейса загружены в cparams. Для получения описания размеров колонок таблицы (объект ComponentParams) используется родительский метод extractComponentParams с параметрами наименования класса и наименования объекта. Примеры использования Grid приведены в разделе описания библиотеки интерфейсных компонентов gui-widgets. Метод createButtons(Locale) создает размещаемую в нижней части формы панель с кнопками управления.
private void createGrid() {
// Создание таблицы
grid = new Grid(column_classes, column_names);
// Определение наименования таблицы
grid.getTable().setName(GRIDNAME);
// Настройка таблицы
grid.setColumnsWidth (column_width);
grid.setColumnsAlign (column_align);
grid.setReorderingAllowed(false );
if (cparams.size() > 0) {
// Определение размеров колонок
ComponentParams cp;
String cls;
cls = JTable.class.getSimpleName();
cp = extractComponentParams(cls, GRIDNAME);
if (cp != null) {
String columns = cp.getColumns();
String[] cols = columns.split(SEMICOLON);
int cnt = grid.getTable().getColumnCount();
if (cnt == cols.length) {
int[] cw = new int[cols.length];
try {
for (int i = 0; i < cols.length; i++)
cw[i] = Integer.valueOf(cols[i]);
grid.setColumnsWidth(cw);
} catch (Exception e) {}
}
}
}
}
//---------------------------------------------------------
private JPanel createButtons()
{
String caption = EMPTY;
// Кнопка ОК
btnOk = new JButton(caption);
// Кнопка Закрыть
btnClose = new JButton(caption);
Dimension dim;
dim = new Dimension(BUTTON_width, BUTTON_height);
btnOk .setPreferredSize(dim);
btnClose.setPreferredSize(dim);
/*
* Создание панели 'pnlButtons' с последовательным
* расположением компонентов и выравниванием по
* правому краю 'flow'
*/
JPanel flow = super.createButtonsPanel();
pnlButtons.add (btnOk );
pnlButtons.add (btnClose);
return flow;
}
Создание интерфейсаМетод формирования интерфейса рабочей области окна createGUI вызывается конструктором класса. Сначала в методе создается панель pnlDesk обращением к родительскому методу super.createDesk(). После этого устанавливаются граничные значения панели. Разделитель панели split по умолчанию устанавливается в позицию DIVIDER. Но если окно открывается не в первый раз и имеются регулируемые настройки интерфейса, т.е. (cparams.size() > 0), то split будет установлен в последнюю сохраненную позицию. В завершении метода формируются левый и правый компоненты разделителя. Слева после вызова метода createGrid() помещается таблица.
// private void createGUI(final Locale locale)
private void createGUI()
{
// Создание рабочей области
super.createDesk();
// Определение внутренних границ панели
Border border;
border = BorderFactory.createEmptyBorder(2,2,2,2);
pnlDesk.setBorder (border);
split = new JSplitPane();
split.setName(SPLITPANE);
split.setOneTouchExpandable(false);
split.setOrientation(JSplitPane.HORIZONTAL_SPLIT);
if (cparams.size() == 0)
split.setDividerLocation(DIVIDER);
else {
// Определение размеров колонок
ComponentParams cp;
String cls;
cls = JSplitPane.class.getSimpleName();
cp = extractComponentParams(cls, SPLITPANE);
if (cp != null)
split.setDividerLocation(cp.getLocation());
else
split.setDividerLocation(DIVIDER);
}
pnlDesk.setLayout(new BorderLayout());
pnlDesk.add(split, BorderLayout.CENTER);
JPanel pnlRight = new JPanel();
pnlRight.setBackground(Color.green);
createGrid();
split.setLeftComponent (grid.asWidget());
split.setRightComponent(pnlRight);
}
Локализация интерфейсаЛокализация интерфейса, включающего заголовки окна, кнопок и колонок таблиц, выполняется методом changeLocale(Locale). Этот метод вызывается после создания интерфейса. Кроме этого, метод может быть вызван активатором при получении соответствующего сообщения об изменении в приложении текущего языка локализации. Метод changeLocale сначала получает локализованные ресурсы бандла ResourceBundle для определения заголовков окна и кнопок. После этого читает локализованные свойства модуля методом loadProperties (path, locale) и вызывает соответствующий метод объекта Grid.loadProperties(Properties) для определения заголовков колонок. Ресурсные файлы модуля должны включать соответствующие описания свойств в формате ключ=значение.
public void changeLocale (Locale locale)
{
this.locale = locale;
// Локальные ресурсы
rsc = ResourceBundle.getBundle (RSC, locale);
String ok = RSC_btn_ok;
String cancel = RSC_btn_cancel;
String caption = RESOURCE_title;
if (rsc != null) {
caption = rsc.getString(RESOURCE_title);
ok = SPAN_normal + rsc.getString(ok );
cancel = SPAN_normal + rsc.getString(cancel);
}
this.setTitle(caption);
btnOk .setText(ok );
btnClose .setText(cancel);
Properties props = loadProperties(RSC,locale);
grid.setLocale(props);
}
Конструктор классаКонструктор класса организует создание интерфейса окна. Сначала определяются иконка, выполняется чтение ранее сохраненных регулируемых настроек в cparams методом readComponentParams() и определяется размер окна. После этого вызывается процедура формирования интерфейса. Интерфейсные компоненты размещаются на «родительской панели» pnlDesk. В заключении интерфейсные компоненты помещаются в контейнер окна, выполняется локализация интерфейса, центрирование и размещение формы над остальными окнами.
public JDialogForm(final BundleContext context,
final Locale locale)
{
super(context, locale);
IResources rsc = new ResourcesImpl();
// Определение иконки окна
if (rsc != null)
setIconImage(rsc.getAppIcon());
// Чтение регулируемых настроек
readComponentParams();
if (form_dim != null) {
setSize(form_dim);
DEFAULT_WIDTH = form_dim.width;
DEFAULT_HEIGHT = form_dim.height;
}
setPreferredSize(new Dimension(DEFAULT_WIDTH,
DEFAULT_HEIGHT));
// Создание интерфейса GUI
createGUI();
// Получение контейнера окна
Container container = getContentPane();
// Размещение панели desk
container.add(pnlDesk, BorderLayout.CENTER);
// Размещение панели с кнопками
container.add(createButtons(), BorderLayout.SOUTH);
// Локализация интерфейса
changeLocale (locale);
// Центрирование формы
formCentering(DEFAULT_WIDTH, DEFAULT_HEIGHT);
// Расположение поверх остальных окон
setAlwaysOnTop(true);
}
На этом разработка бандла заканчивается. Выполняем сборку и определяем конфигурацию приложения. Конфигурация приложенияВ конфигурацию приложения включим вновь созданный бандл templ-jdialoga и модуль определения языка локализации form-locale. Листинг configuration/bundles.iniСписок используемых в приложении бандлов определяем в файле configuration/bundles.ini. bundles=org.apache.felix.eventadmin-1.4.8.jar@start, \ org.apache.felix.log-1.0.1.jar@start, \ util-resources-1.0.0.jar@start, \ util-logger-1.0.0.jar@start, \ base-gui-1.0.1.jar, \ base-jframe-1.0.0.jar, \ base-jpanel-1.0.0.jar, \ base-jdialog-1.0.0.jar, \ gui-menu-1.0.0.jar, \ gui-toolbar-1.0.0.jar, \ templ-jdialoga-1.0.0.jar, \ form-locale-1.0.0.jar, \ templ-jframe-1.0.0.jar@main Листинг configuration/toolbar.xmlВ файле configuration/toolbar.xml определим структуру панели инструментов и свяжем кнопки с вызываемыми при их нажатии бандлами.
<?xml version="1.0" encoding="UTF-8"?>
<root name="root" rollover="true" borderpainted="true">
<toolbar>
<item name="toolbar.jdialog" type="button"
image="configuration/resources/images/database.png"
text="toolbar.jdialog" textposition="bottom"
width="96" height="64"
groupId="org.jabricks.templates"
artifactId="templ-jdialoga" version="1.0.0" />
</toolbar>
<toolbar>
<item name="toolbar.settings" type="button"
image="configuration/resources/images/gear.png"
text="toolbar.settings" textposition="bottom"
width="96" height="64"
groupId="org.jabricks.locale"
artifactId="form-locale" version="1.0.0" />
<item name="toolbar.exit" type="button"
image="configuration/resources/images/exit.png"
text="toolbar.exit" textposition="bottom"
width="96" height="64" />
</toolbar>
</root>
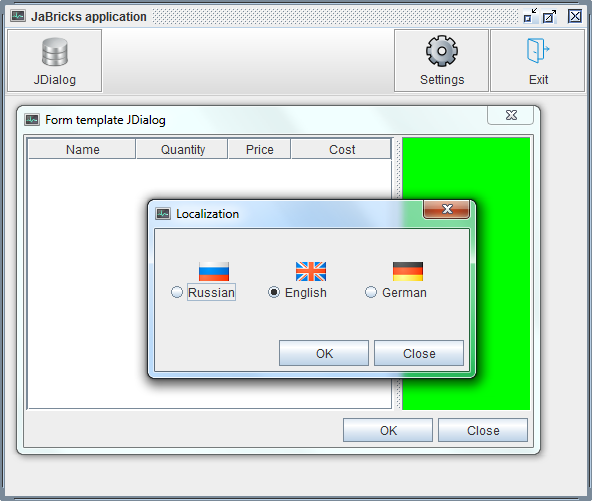
Старт приложенияНа следующем скриншоте представлен интерфейс приложения после старта модуля templ-jdialoga, открытии окна смены языка локализации и перехода на английский язык. 
Теперь Вы можете изменять регулируемые настройки интерфейса (размер формы, размеры колонок таблицы, положение сплитера) и закрывать окно. После повторного открытия окна Вы должны увидеть «последнее» состояние интерфейса модуля перед остановкой. Таким образом, модуль запоминает регулируемые настройки и восстанавливает их при очередном старте. Связанные страницыСписок уроковПредыдующий, 11-й урок Следующий, 13-й урок Скачивание файловНеобходимые бандлы, файлы конфигурации и файл описания инсталлируемых бандлов собраны и упакованы в один архивный файл configuration.lesson12.zip (378 Кб). Скачайте и «разверните» архив configuration.lesson12.zip, перенесите файлы в структуру, представленную на странице описания платформы JaBricks. Используемый в уроке бандл templ-jdialog можно скачать на странице описания templ-jdialog. Бандл templ-jdialoga в виде проекта IDE Eclipse можно скачать здесь. |
